Pannels really help us to actually modify, on the fly, our screen, and that is great. But i wonder if there is a possibility with the new script engine to make the browser act like pannel.
What i really mean is that i wish i could modify the size of the browser on the fly. Or.... closing (actually) a pannel to be able to make the browser window larger instantly.
This feature could make the VirtualDJ really Virtual.....
..just a thought.
What i really mean is that i wish i could modify the size of the browser on the fly. Or.... closing (actually) a pannel to be able to make the browser window larger instantly.
This feature could make the VirtualDJ really Virtual.....
..just a thought.
Posté Wed 15 Jul 09 @ 5:53 pm
It's a sort of Fast Skin Resize but you are talking only about browser section, isn't it?
Posté Thu 16 Jul 09 @ 1:23 am
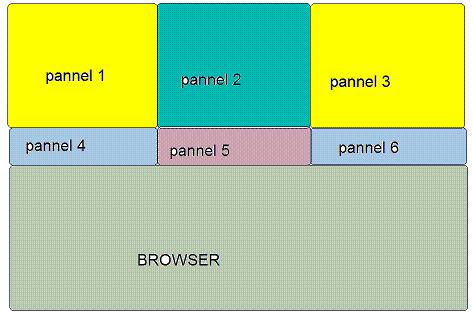
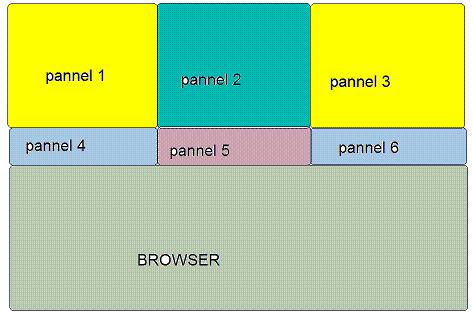
This is what i am talking about. I wish i could do this... When pannels 4,5 and 6 are "off", the browser "pannel" should be bigger automaticly, taking all the free space available. If i choose to enable pannels 4,5 and 6 again (even just one of them) the browser should come back to its original size.


Posté Thu 16 Jul 09 @ 11:00 am
Practicly this could happen if only we would create skins with pannels ONLY. Everyhting in a skin should be inside a few pannels. So, the internal code of VirtualDJ script could calculate the free available space (reading the biggest y parametr of the "on" pannels) and automaticly display browser to the available space).
This is doable, i think.
This is doable, i think.
Posté Thu 16 Jul 09 @ 11:05 am

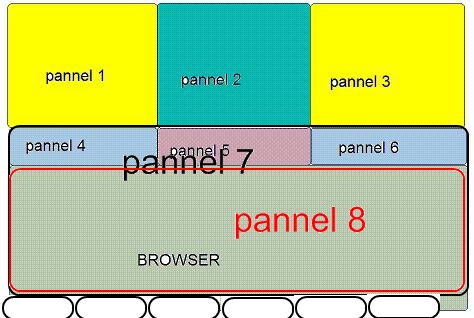
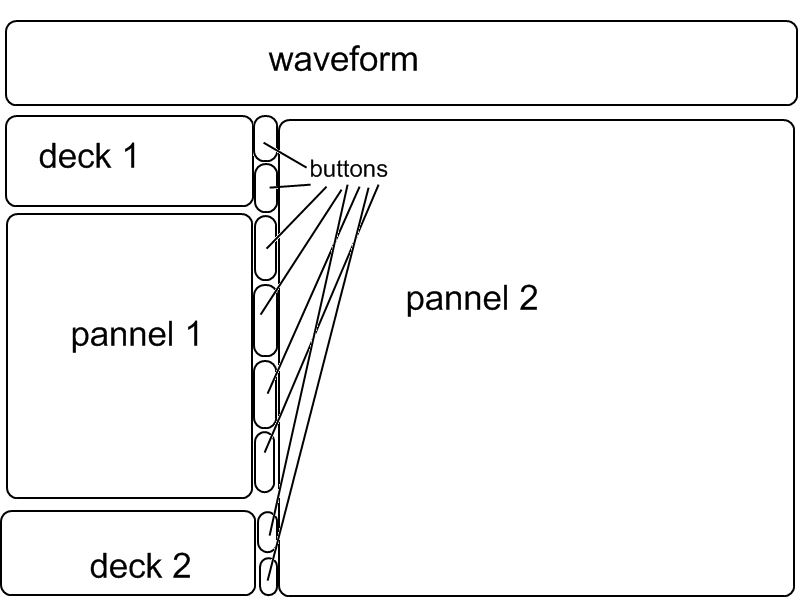
i've been thinking about this, too, in a way...
the boxes across the bottom are the buttons (so dont pay too much attention to those)
when you select pannel 7, you get a browser that fills the black box (Pannels 4, 5 &6 are hidden)
when you select Pannel 8, then pannels 4,5 & 6 are visible.
this would mean the code that defines the browser would need to be written in 2 different parts of the .xml, which im not too sure if this is possible yet.
i could try it for you, if you need me to..
Posté Thu 16 Jul 09 @ 7:06 pm
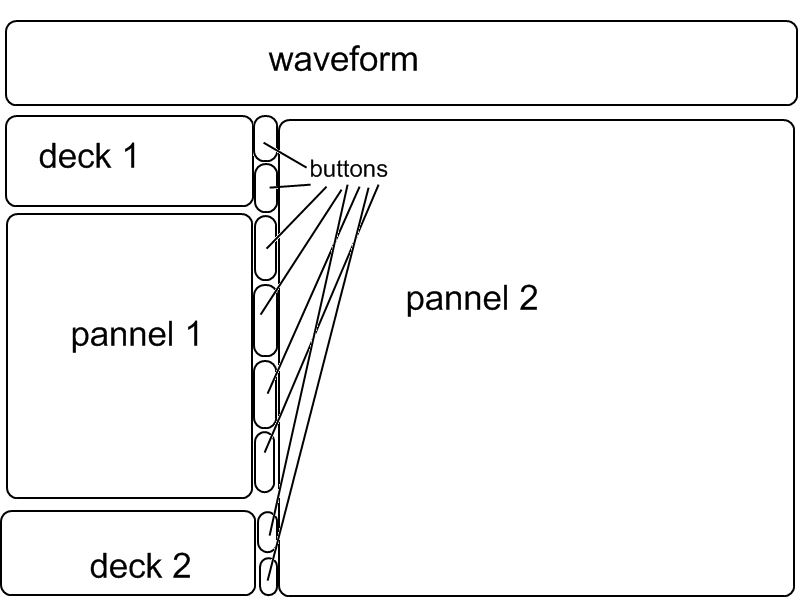
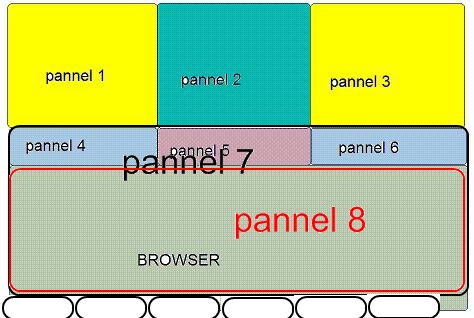
time for another crude mock-up...
Ive been looking at making a skin like this...

just 2 pannels, but mainly the browser will be in pannel 1 then i want to swap this with a very large main video preview.
pannel 1 will have options to show mixer, video mixer, scratch... and a browser, if its not showing in pannel 2.
Ive been looking at making a skin like this...

just 2 pannels, but mainly the browser will be in pannel 1 then i want to swap this with a very large main video preview.
pannel 1 will have options to show mixer, video mixer, scratch... and a browser, if its not showing in pannel 2.
Posté Thu 16 Jul 09 @ 7:13 pm
Have you tried to set the browser as pannel?. Is it possible?. How?
Posté Thu 16 Jul 09 @ 7:24 pm
****
Pannels
****
< pannel id="brow" group="browser window" visible="Yes">
<size width="1024" height="448"/>
<pos x="0" y="152"/>
< /pannel>
then...
---- File browser
< browser pannel="brow">
<size width="1024" height="400"/>
<pos x="0" y="154"/>
<text font="Veranda" size="13" color="#FFFFFF" selected="#000080" stripes="#000000"/>
<options font="Tahoma" size="16" color="#FFFFFF" selected="#000000" over="#99DDFF"/>
<widgets font="Virtual DJ" size="10" color="#FFFFFF"
facecolor="transparent"
lightcolor="#408080"
shadowcolor="#C0C0C0"
highlightcolor="transparent"
darkshadowcolor="#808080"
trackcolor1="#635A8D"
trackcolor2="transparent"/>
< /browser>
< button pannel="brow" action="page 'sampler'" rightclick="page 'browser'">
<tooltip>Show Sampler pannel</tooltip>
<size width="57" height="17"/>
<pos x="19" y="580"/>
<selected x="395" y="817"/>
<over x="395" y="817"/>
<text width="57" font="Comic Sans MS" size="14" color="#FFFFFF" align="center" format="Sampler"/>
< /button>
< button pannel="brow" action="page 'effects'" rightclick="page 'browser'">
<tooltip>Show </tooltip>
<size width="57" height="17"/>
<pos x="81" y="580"/>
<up x="78" y="1322"/>
<selected x="395" y="817"/>
<over x="395" y="817"/>
<down x="81" y="1325"/>
<text width="57" font="Comic Sans MS" size="14" color="#FFFFFF" align="center" format="Effects"/>
< /button>
i put some spaces just after the 1st < so that internet explorer dosent try running the code
Pannels
****
< pannel id="brow" group="browser window" visible="Yes">
<size width="1024" height="448"/>
<pos x="0" y="152"/>
< /pannel>
then...
---- File browser
< browser pannel="brow">
<size width="1024" height="400"/>
<pos x="0" y="154"/>
<text font="Veranda" size="13" color="#FFFFFF" selected="#000080" stripes="#000000"/>
<options font="Tahoma" size="16" color="#FFFFFF" selected="#000000" over="#99DDFF"/>
<widgets font="Virtual DJ" size="10" color="#FFFFFF"
facecolor="transparent"
lightcolor="#408080"
shadowcolor="#C0C0C0"
highlightcolor="transparent"
darkshadowcolor="#808080"
trackcolor1="#635A8D"
trackcolor2="transparent"/>
< /browser>
< button pannel="brow" action="page 'sampler'" rightclick="page 'browser'">
<tooltip>Show Sampler pannel</tooltip>
<size width="57" height="17"/>
<pos x="19" y="580"/>
<selected x="395" y="817"/>
<over x="395" y="817"/>
<text width="57" font="Comic Sans MS" size="14" color="#FFFFFF" align="center" format="Sampler"/>
< /button>
< button pannel="brow" action="page 'effects'" rightclick="page 'browser'">
<tooltip>Show </tooltip>
<size width="57" height="17"/>
<pos x="81" y="580"/>
<up x="78" y="1322"/>
<selected x="395" y="817"/>
<over x="395" y="817"/>
<down x="81" y="1325"/>
<text width="57" font="Comic Sans MS" size="14" color="#FFFFFF" align="center" format="Effects"/>
< /button>
i put some spaces just after the 1st < so that internet explorer dosent try running the code
Posté Thu 16 Jul 09 @ 7:27 pm
you need to have the latter parts of code working, to call up the sampler and record windows, etc.
Posté Thu 16 Jul 09 @ 7:30 pm
ive tryed to create another pannel with a 2nd browser, and the skin wont load.
so i would sunnise that this isnt possible yet in vdj6
so i would sunnise that this isnt possible yet in vdj6
Posté Thu 16 Jul 09 @ 7:55 pm
marksmolinski wrote :
i've been thinking about this, too, in a way...
the boxes across the bottom are the buttons (so dont pay too much attention to those)
when you select pannel 7, you get a browser that fills the black box (Pannels 4, 5 &6 are hidden)
when you select Pannel 8, then pannels 4,5 & 6 are visible.
this would mean the code that defines the browser would need to be written in 2 different parts of the .xml, which im not too sure if this is possible yet.
i could try it for you, if you need me to..

i've been thinking about this, too, in a way...
the boxes across the bottom are the buttons (so dont pay too much attention to those)
when you select pannel 7, you get a browser that fills the black box (Pannels 4, 5 &6 are hidden)
when you select Pannel 8, then pannels 4,5 & 6 are visible.
this would mean the code that defines the browser would need to be written in 2 different parts of the .xml, which im not too sure if this is possible yet.
i could try it for you, if you need me to..
this wont work, as there can only be one instance of browser in the code.
what we would need to do is look into is the possibility of adjusting the browser height and location by defineing variables.
(I will create another topic for the other 'mock up' skin, as its still work in progress. dont discuss here on it.
Posté Thu 16 Jul 09 @ 8:23 pm
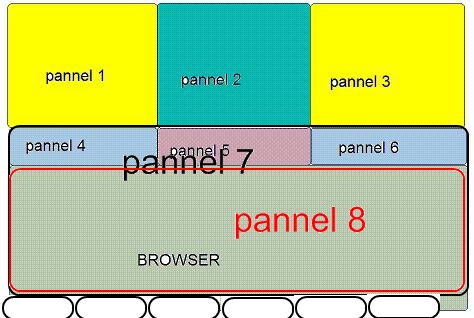
i just need the browser section like pannel ,so we can make like this

Posté Thu 23 Jul 09 @ 1:17 am
its best NOT to have the browser in a pannel, as the first time you press the button to show the pnnel with the browser, it dosent how until you click in the browser pane to refresh the browser..
this is something that should be looked at by DEV Team.
this is something that should be looked at by DEV Team.
Posté Thu 23 Jul 09 @ 3:19 am
Can someone of the XML Guru verify that the following script code is not accepatable?
<browser pannel="100">
.....
....
...
</browser>
<browser pannel="101">
...
...
..
</browser>
And if yes, why not?
<browser pannel="100">
.....
....
...
</browser>
<browser pannel="101">
...
...
..
</browser>
And if yes, why not?
Posté Mon 27 Jul 09 @ 12:34 pm
You cannot put two "browser" elements in the same skin.
Posté Mon 27 Jul 09 @ 6:38 pm
I can understand a few restrictions on the skin design, like VirtualDJ logo, but why the browser element? It would help to "resize" browser on the fly. Can this be changed in future versions?
Posté Mon 27 Jul 09 @ 8:23 pm
djdad wrote :
I can understand a few restrictions on the skin design, like VirtualDJ logo, but why the browser element? It would help to "resize" browser on the fly. Can this be changed in future versions?
+1 x1000000
on this.
Posté Tue 28 Jul 09 @ 3:35 am
+1
Posté Tue 04 Aug 09 @ 1:12 pm
The skin resizer tool by Jeremy K has an option to do this. Not on the fly, but if you are not changing monitors all the time, you really don't need that capability.
Posté Tue 04 Aug 09 @ 5:47 pm
DHoude wrote :
The skin resizer tool by Jeremy K has an option to do this. Not on the fly, but if you are not changing monitors all the time, you really don't need that capability.
You might have missed the point, but the idea is that the browser could shrink or grow to cover or make way for different pannels.
I also would like to see the browser being able to be put into more than one pannel (even if it can only show once).
Not to auto change size when we change desktop resolution.
Posté Tue 04 Aug 09 @ 8:02 pm












