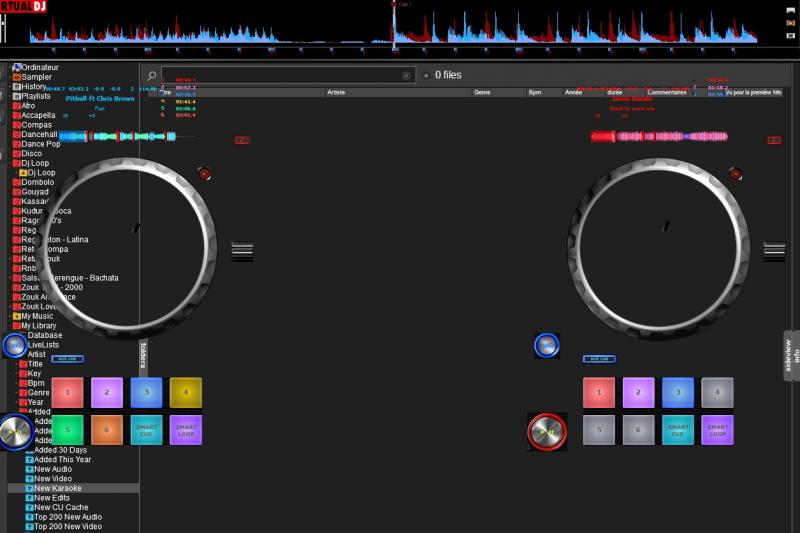
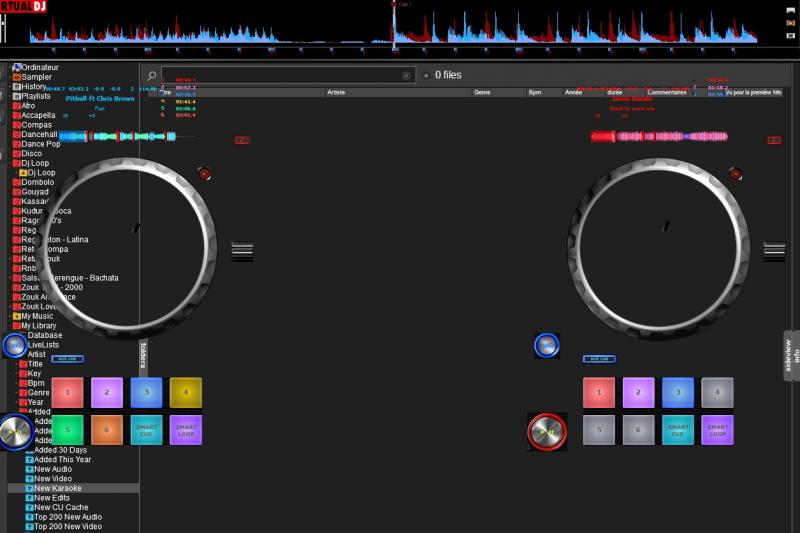
Hello, I have a problem with my skin, I added browser zoom function, but when I activate it, the differents functions of the decks are over.
Someone can help me please?
Sorry for my bad english...

Someone can help me please?
Sorry for my bad english...


Posté Wed 16 Sep 15 @ 1:47 pm
you need to make sure that everything in your skin except the large browser is nested inside the same panel
So your skin should look like ..
<panel name="Decks" >
...
put here all the elements of the skin
...
put here the small <browser> or no browser at all if your "decks" view doesnt have one.
</panel>
<panel name="LargeBrowser">
...
put here the large <browser>
and any other elements you need to see on the Large Browser view
..
</panel>
So your skin should look like ..
<panel name="Decks" >
...
put here all the elements of the skin
...
put here the small <browser> or no browser at all if your "decks" view doesnt have one.
</panel>
<panel name="LargeBrowser">
...
put here the large <browser>
and any other elements you need to see on the Large Browser view
..
</panel>
Posté Wed 16 Sep 15 @ 1:54 pm
Thank you for your answer, but I did not understand everything, on my xlm file i did it :
******************************************************************************
BROWSER
******************************************************************************
<panel panel="BROWSER" id="default_browser" group="filebrowser" visible="yes">
<browser>
<size width="1280" height="299"></size>
<pos x="0" y="721"></pos>
</browser>
</panel>
<panel panel="BROWSER" id="large_browser" group="filebrowser" visible="no">
<browser>
<size width="1280" height="920"></size>
<pos x="0" y="100"></pos>
</browser>
</panel>
<button action="skin_panel 'default_browser' on ? skin_panel 'large_browser' on : skin_panel 'default_browser' on">
<tooltip>Browser Size</tooltip>
<pos x="41" y="56"/>
<size width="12" height="14"/>
<over x="+0" y="+0"/>
<down x="+0" y="+0"/>
<selected x="+0" y="+0"/>
</button>
and for exemple Slip deck 1:
------------------------- SLIP ------------------------
<button pannel="leftdeck1" chan="1" action="deck 1 slip_mode">
<size width="20" height="20"/>
<pos x="333" y="264"/>
<selected x="+0" y="+959"/>
<down x="+0" y="+959"/>
</button>
******************************************************************************
BROWSER
******************************************************************************
<panel panel="BROWSER" id="default_browser" group="filebrowser" visible="yes">
<browser>
<size width="1280" height="299"></size>
<pos x="0" y="721"></pos>
</browser>
</panel>
<panel panel="BROWSER" id="large_browser" group="filebrowser" visible="no">
<browser>
<size width="1280" height="920"></size>
<pos x="0" y="100"></pos>
</browser>
</panel>
<button action="skin_panel 'default_browser' on ? skin_panel 'large_browser' on : skin_panel 'default_browser' on">
<tooltip>Browser Size</tooltip>
<pos x="41" y="56"/>
<size width="12" height="14"/>
<over x="+0" y="+0"/>
<down x="+0" y="+0"/>
<selected x="+0" y="+0"/>
</button>
and for exemple Slip deck 1:
------------------------- SLIP ------------------------
<button pannel="leftdeck1" chan="1" action="deck 1 slip_mode">
<size width="20" height="20"/>
<pos x="333" y="264"/>
<selected x="+0" y="+959"/>
<down x="+0" y="+959"/>
</button>
Posté Wed 16 Sep 15 @ 2:30 pm
and how have you defined the "leftdeck1" panel ?
Posté Wed 16 Sep 15 @ 2:37 pm
i succeeded because of you thank you very much
Posté Wed 16 Sep 15 @ 2:44 pm
don't afraid to ask your questions on the french forum, we are here to answer you, lol
Posté Wed 23 Sep 15 @ 2:10 am








