Οι γνώσεις πολλαπλασιάζονται, οι εμπειρίες αυξάνονται, το skin προχωράει, αλλά πάντα θα υπάρχει κάτι να μου "κουρδίζει" τα νεύρα...
Δημιουργώ και "τρέχω" το skin (1920 x 1080 / 16bit) σε μία οθόνη Samsung 24" Curved FHD (1920 x 1080). Στην συγκεκριμένη οθόνη τα πάντα απεικονίζονται "ορθά". Αλλά, όταν πάω να "τρέξω" το skin στο laptop (15,6", 1366 x 768), υπάρχουν μικροδιαφορές στην απεικόνιση...
Μέχρι σήμερα, έκανα κάποιες μικρο-διορθώσεις συντεταγμένων, ώστε να έχω την ορθή απεικόνιση στην οθόνη των 15,6". Σήμερα, όμως, παρατήρησα πως κάποια (σημερινά) γραφικά (π.χ. μία απλή γραμμή ή ένα κενό πλαίσιο) παρουσιάζονται διαφοροποιημένα (π.χ. το πάχος των γραμμών), είτε ημιτελή (π.χ. στο πλαίσιο δεν εμφανίζεται η αριστερή πλευρά ή/και η πάνω, κ.τ.λ.).
Γιατί συμβαίνει αυτό? Προφανώς, γιατί αλλάζει η ανάλυση... Και τι λύση υπάρχει γι αυτό???
Δημιουργώ και "τρέχω" το skin (1920 x 1080 / 16bit) σε μία οθόνη Samsung 24" Curved FHD (1920 x 1080). Στην συγκεκριμένη οθόνη τα πάντα απεικονίζονται "ορθά". Αλλά, όταν πάω να "τρέξω" το skin στο laptop (15,6", 1366 x 768), υπάρχουν μικροδιαφορές στην απεικόνιση...
Μέχρι σήμερα, έκανα κάποιες μικρο-διορθώσεις συντεταγμένων, ώστε να έχω την ορθή απεικόνιση στην οθόνη των 15,6". Σήμερα, όμως, παρατήρησα πως κάποια (σημερινά) γραφικά (π.χ. μία απλή γραμμή ή ένα κενό πλαίσιο) παρουσιάζονται διαφοροποιημένα (π.χ. το πάχος των γραμμών), είτε ημιτελή (π.χ. στο πλαίσιο δεν εμφανίζεται η αριστερή πλευρά ή/και η πάνω, κ.τ.λ.).
Γιατί συμβαίνει αυτό? Προφανώς, γιατί αλλάζει η ανάλυση... Και τι λύση υπάρχει γι αυτό???
Posté Mon 04 Feb 19 @ 7:18 pm
Η λύση είναι να αποφεύγεις τις λεπτές γραμμές.
Επειδή έχω δει το skin σου, οτιδήποτε είναι ζωγραφισμένο σαν 1 pixel wide μπορεί να μην γίνει σωστά resize κατά την αλλαγή ανάλυσης, ή ακόμα και κατά το resize στην ίδια αρχική ανάλυση.
Οπότε παντού, γραμμές, σχήματα, κενά κτλ τουλάχιστον 2 pixels wide
Επειδή έχω δει το skin σου, οτιδήποτε είναι ζωγραφισμένο σαν 1 pixel wide μπορεί να μην γίνει σωστά resize κατά την αλλαγή ανάλυσης, ή ακόμα και κατά το resize στην ίδια αρχική ανάλυση.
Οπότε παντού, γραμμές, σχήματα, κενά κτλ τουλάχιστον 2 pixels wide
Posté Mon 04 Feb 19 @ 7:56 pm
εμα ρε φιλε σχεδον μαθαμε να προγραμμτιζουμε html απο αυτο το τοπικ...τοσες σελιδες και ενα screenshot δεν εχεις βαλει να παρουμε λιγο ματι!!! τσιφουτη :p :D
Posté Mon 04 Feb 19 @ 8:29 pm
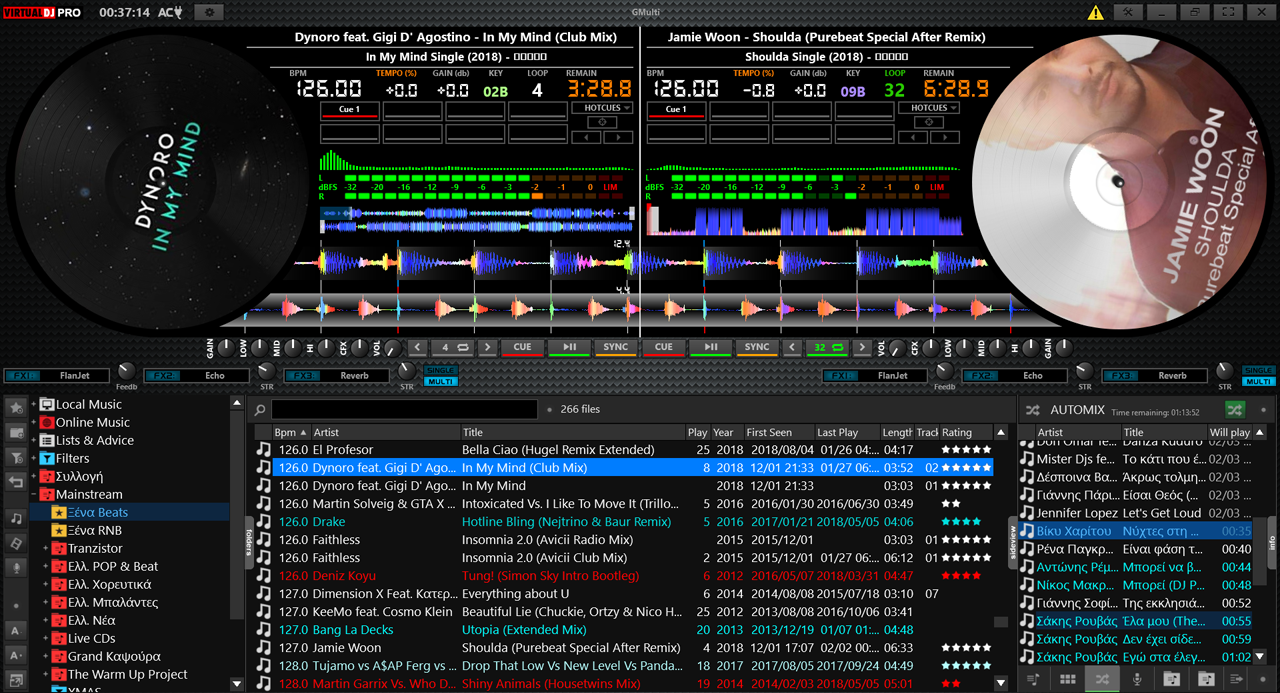
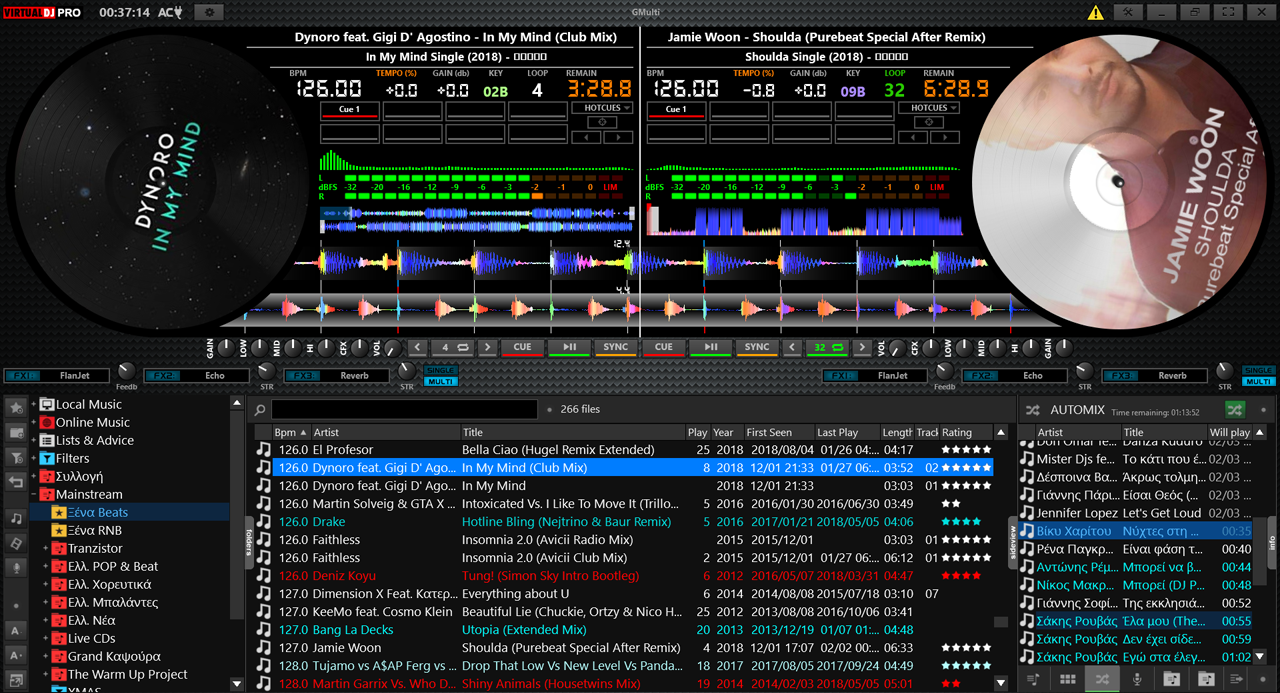
Μέχρι να μας ανεβάσει κάτι ο θείος, πάρε μάτι αυτό:


Posté Mon 04 Feb 19 @ 10:39 pm
oh!! πολυ φορτωμενο θεωρω για τα δικα μου δεδομενα.. αυτα τα τεραστια βινυλια πρεπει με καποιο τροπο να μπορουν να χρησιμοπoιηθουν και για κατι αλλο εκτος απο covers.. τα vu τελειως oldschool και γουσταρω (αν και πολυ μεγαλα νομιζω επισης αυτο το πρασινο απο πανω τους τι ειναι?) αλλα θα θελα στανταρ ενα vu για master , ενα vu για record και ενα για broadcast..
Posté Tue 05 Feb 19 @ 10:56 am
PANOSV wrote :
Αμ δεν είναι html... Αν ήταν, που δεν θα μπορούσε να είναι, θα είχα τελειώσει! :-)εμα ρε φιλε σχεδον μαθαμε να προγραμμτιζουμε html απο αυτο το τοπικ...τοσες σελιδες και ενα screenshot δεν εχεις βαλει να παρουμε λιγο ματι!!! τσιφουτη :p :D
Θα ανεβάσω screenshot με την 1η ευκαιρία. Προς το παρόν δεν εμφανίζονται όλα τα γραφικά, αφού πάω ακόμα ψάχνοντας. Ευτυχώς που έχω και την βοήθεια του Phantom (τον οποίο και ευχαριστώ ιδιαίτερα), γιατί ακόμα θα ήμουν στο background... :-)))
P.S. Ειλικρινά, τώρα, εάν με θεωρείς τσιφούτη, να σου δώσω την βάση να τελειώσεις τον Browser που δεν έχω "πιάσει" ακόμα?
Posté Tue 05 Feb 19 @ 4:52 pm
@PanosV:
Αυτό το skin δεν είναι καθόλου "εγώ" :P
Γενικά έκανα οτι δεν θα έκανα σ' ένα δικό μου skin. Και ναι, είναι περισσότερο Eye Candy παρά χρήσιμο καθώς για τέτοιο σκοπό "προορίζεται"
Υ.Γ.: Ναι, αυτά τα τεράστια JOG δείχνουν μόνο το cover. Υπάρχουν και χρήστες που έχουν covers σε όλα τους τα αρχεία και θέλουν να τα βλέπουν... :P
Περισσότερα όταν θα είναι έτοιμο... ;)
Αυτό το skin δεν είναι καθόλου "εγώ" :P
Γενικά έκανα οτι δεν θα έκανα σ' ένα δικό μου skin. Και ναι, είναι περισσότερο Eye Candy παρά χρήσιμο καθώς για τέτοιο σκοπό "προορίζεται"
Υ.Γ.: Ναι, αυτά τα τεράστια JOG δείχνουν μόνο το cover. Υπάρχουν και χρήστες που έχουν covers σε όλα τους τα αρχεία και θέλουν να τα βλέπουν... :P
Περισσότερα όταν θα είναι έτοιμο... ;)
Posté Tue 05 Feb 19 @ 8:21 pm
Theios Giorgos wrote :
P.S. Ειλικρινά, τώρα, εάν με θεωρείς τσιφούτη, να σου δώσω την βάση να τελειώσεις τον Browser που δεν έχω "πιάσει" ακόμα?
φανταζομαι καταλαβαινεις οτι κανω πλακα... αν και χω σποδασει το αθλημα (πραγματικα ομως) δεν εχω ασχοληθει ποτε σε σοβαρο βαθμο γιατι απλα βαριεμαι τρελα! ακομα και το custom skin που χρησιμοποιω αλλος μου το χε κανει!!P.S. Ειλικρινά, τώρα, εάν με θεωρείς τσιφούτη, να σου δώσω την βάση να τελειώσεις τον Browser που δεν έχω "πιάσει" ακόμα?
PhantomDeejay wrote :
καλα οτι το σκιν αυτο δεν εισαι εσυ το καταλαβα απ την πρωτη στιγμη!! παπαπα υπαρχουν τυποι που πραγματικα θελουν να βλεπουν κοβερς?? τζιζας!!! παντως ειναι οντως eye candy!@PanosV:
Αυτό το skin δεν είναι καθόλου "εγώ" :P
Γενικά έκανα οτι δεν θα έκανα σ' ένα δικό μου skin. Και ναι, είναι περισσότερο Eye Candy παρά χρήσιμο καθώς για τέτοιο σκοπό "προορίζεται"
Υ.Γ.: Ναι, αυτά τα τεράστια JOG δείχνουν μόνο το cover. Υπάρχουν και χρήστες που έχουν covers σε όλα τους τα αρχεία και θέλουν να τα βλέπουν... :P
Περισσότερα όταν θα είναι έτοιμο... ;)
Αυτό το skin δεν είναι καθόλου "εγώ" :P
Γενικά έκανα οτι δεν θα έκανα σ' ένα δικό μου skin. Και ναι, είναι περισσότερο Eye Candy παρά χρήσιμο καθώς για τέτοιο σκοπό "προορίζεται"
Υ.Γ.: Ναι, αυτά τα τεράστια JOG δείχνουν μόνο το cover. Υπάρχουν και χρήστες που έχουν covers σε όλα τους τα αρχεία και θέλουν να τα βλέπουν... :P
Περισσότερα όταν θα είναι έτοιμο... ;)
Posté Wed 06 Feb 19 @ 9:21 am
Master (Phantom), τα φώτα σου παρακαλώ...
1.
<define class="lbl_Deck">
<size width="80" height="20"/>
<text size="20" align="center" scroll="no" weight="bold" color="`param_equal get_deck 1 ? color 'blue' : param_equal get_deck 2 ? color 'red' : param_equal get_deck 3 ? color 'green' : param_equal get_deck 4 ? color 'yellow'`" action="get_text 'DECK `get_deck`'"/>
</define>
Πώς θα πρέπει να τροποποιηθεί ο κώδικας, ώστε:
α΄) Όταν δεν υφίσταται loaded song στο εκάστοτε deck, τότε η επιλογή χρώματος να είναι: darkblue, darkred, darkgreen, darkyellow ανά αντίστοιχο deck.
β΄) Όταν υφίσταται loaded song στο εκάστοτε deck, αλλά είναι σε κατάσταση "pause", το DECK # να κάνει blink (π.χ. darkblue : blue).
γ΄) Όταν υφίσταται loaded song στο εκάστοτε deck και είναι σε κατάσταση "play", το DECK # να είναι σταθερό (π.χ. blue).
Μήπως είναι πολλοί οι παράμετροι και δεν συγχωνεύονται σε μία εντολή? Εάν ναι, πως την "σπάω" σε επιμέρους τμήματα?
2.
<define class="lbl_Channel">
<size width="80" height="20"/>
<text size="20" align="center" scroll="no" color="#c0c0c0" actiont="???"/>
</define>
Παρόμοια περίπτωση, με την 1, αλλά πιο απλή:
α΄) Αναλόγως του επιλεγμένου deck, να εμφανίζεται το label του αντίστοιχου channel (π.χ. Channel 1, Channel, 2, κ.ο.κ) και με το αντίστοιχο χρώμα (π.χ. blue, red, κ.ο.κ)
3.
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_name"/>
<tooltip>Pad Name</tooltip>
</define>
Εδώ, δεν μου εμφανίζει το name του Cue (ως text)! Έχω κάνει κάτι λάθος στο definition ή στην το ψάχνω στην απόδοση - απεικόνιση?
4.
<group name="Labels">
<font name="Segoe UI"/>
<define class...
<define class...
</group>
Πώς μπορώ, εάν μπορώ, μέσω επιλογής από button-menu με ανάλογο sub-menu, να ορίσω ότι το συγκεκριμένο group μπορεί να έχει <font name="Segoe UI"/> ή <font name="Calibri"/> ή <font name="Arial"/> κ.α.?
Ευχαριστώ...
1.
<define class="lbl_Deck">
<size width="80" height="20"/>
<text size="20" align="center" scroll="no" weight="bold" color="`param_equal get_deck 1 ? color 'blue' : param_equal get_deck 2 ? color 'red' : param_equal get_deck 3 ? color 'green' : param_equal get_deck 4 ? color 'yellow'`" action="get_text 'DECK `get_deck`'"/>
</define>
Πώς θα πρέπει να τροποποιηθεί ο κώδικας, ώστε:
α΄) Όταν δεν υφίσταται loaded song στο εκάστοτε deck, τότε η επιλογή χρώματος να είναι: darkblue, darkred, darkgreen, darkyellow ανά αντίστοιχο deck.
β΄) Όταν υφίσταται loaded song στο εκάστοτε deck, αλλά είναι σε κατάσταση "pause", το DECK # να κάνει blink (π.χ. darkblue : blue).
γ΄) Όταν υφίσταται loaded song στο εκάστοτε deck και είναι σε κατάσταση "play", το DECK # να είναι σταθερό (π.χ. blue).
Μήπως είναι πολλοί οι παράμετροι και δεν συγχωνεύονται σε μία εντολή? Εάν ναι, πως την "σπάω" σε επιμέρους τμήματα?
2.
<define class="lbl_Channel">
<size width="80" height="20"/>
<text size="20" align="center" scroll="no" color="#c0c0c0" actiont="???"/>
</define>
Παρόμοια περίπτωση, με την 1, αλλά πιο απλή:
α΄) Αναλόγως του επιλεγμένου deck, να εμφανίζεται το label του αντίστοιχου channel (π.χ. Channel 1, Channel, 2, κ.ο.κ) και με το αντίστοιχο χρώμα (π.χ. blue, red, κ.ο.κ)
3.
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_name"/>
<tooltip>Pad Name</tooltip>
</define>
Εδώ, δεν μου εμφανίζει το name του Cue (ως text)! Έχω κάνει κάτι λάθος στο definition ή στην το ψάχνω στην απόδοση - απεικόνιση?
4.
<group name="Labels">
<font name="Segoe UI"/>
<define class...
<define class...
</group>
Πώς μπορώ, εάν μπορώ, μέσω επιλογής από button-menu με ανάλογο sub-menu, να ορίσω ότι το συγκεκριμένο group μπορεί να έχει <font name="Segoe UI"/> ή <font name="Calibri"/> ή <font name="Arial"/> κ.α.?
Ευχαριστώ...
Posté Thu 07 Feb 19 @ 9:18 pm
Γιώργο, τα άνωθεν "άκυρα", δεν μου χρειάζονται (πλην του #3 & #4). Οπότε επαναδιατυπώνω (με προσθήκες):
#1
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_name"/>
<tooltip>Pad Name</tooltip>
</define>
Εδώ, δεν μου εμφανίζει το name του Cue (ως text)! Έχω κάνει κάτι λάθος στο definition ή στην το ψάχνω στην απόδοση - απεικόνιση?
#2
<group name="Labels">
<font name="Segoe UI"/>
<define class...
<define class...
</group>
Κατ' αρχήν πώς μπορώ να ορίσω ένα συγκεκριμένο group να έχει μία συγκεκριμένη γραμματοσειρά? Διότι στο άνωθεν παράδειγμα, δεν εφαρμόζεται μόνο στο συγκεκριμένο group... Δοκίμασα και την κάτωθι παραλλαγή...
<group name="Labels">
<font name="Segoe UI">
<define class...
<define class...
</font>
</group>
...αλλά και πάλι δεν είδα αποτέλεσμα ορθό.
Επίσης, πώς μπορώ (εάν μπορώ), μέσω επιλογής από button-menu με ανάλογο sub-menu, να ορίσω ότι το συγκεκριμένο group μπορεί να έχει <font name="Segoe UI"/> ή <font name="Calibri"/> ή <font name="Arial"/> κ.α.?
#3
<define class="txt_Year_D">
<size width="170" height="18"/>
<text font="Segoe UI" size="18" align="center" scroll="yes" weight="bold" color="#ffffff" action="get_year"/>
<tooltip>Media Year</tooltip>
</define>
Πώς θα πρέπει να τροποποιήσω την εντολή, ώστε:
α΄) Όταν το loaded song έχει year, να εμφανίζει το έτος.
β΄) Όταν το loaded song δεν έχει year, να εμφανίζει το text "Missing Data" με άλλο χρώμα και blink.
#4
<define class="txt_FileType_D">
<size width="80" height="18"/>
<text font="Segoe UI" size="18" align="center" scroll="yes" color="#ffffff" action="get_loaded_song filetype"/>
<tooltip>Media File Type</tooltip>
</define>
Δεν εμφανίζει το File Type (θέλω το file type, όχι το type)! Συντάσσεται διαφορετικά?
#5
Ποια είναι η εντολή για να εμφανίζεται το SampleRate του κομματιού?
Ξέρω ότι είσαι πνιγμένος, όποτε μπορέσεις, δεν βιάζομαι... (αυτό έλειπε, να βιαζόμουν :-) )
#1
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_name"/>
<tooltip>Pad Name</tooltip>
</define>
Εδώ, δεν μου εμφανίζει το name του Cue (ως text)! Έχω κάνει κάτι λάθος στο definition ή στην το ψάχνω στην απόδοση - απεικόνιση?
#2
<group name="Labels">
<font name="Segoe UI"/>
<define class...
<define class...
</group>
Κατ' αρχήν πώς μπορώ να ορίσω ένα συγκεκριμένο group να έχει μία συγκεκριμένη γραμματοσειρά? Διότι στο άνωθεν παράδειγμα, δεν εφαρμόζεται μόνο στο συγκεκριμένο group... Δοκίμασα και την κάτωθι παραλλαγή...
<group name="Labels">
<font name="Segoe UI">
<define class...
<define class...
</font>
</group>
...αλλά και πάλι δεν είδα αποτέλεσμα ορθό.
Επίσης, πώς μπορώ (εάν μπορώ), μέσω επιλογής από button-menu με ανάλογο sub-menu, να ορίσω ότι το συγκεκριμένο group μπορεί να έχει <font name="Segoe UI"/> ή <font name="Calibri"/> ή <font name="Arial"/> κ.α.?
#3
<define class="txt_Year_D">
<size width="170" height="18"/>
<text font="Segoe UI" size="18" align="center" scroll="yes" weight="bold" color="#ffffff" action="get_year"/>
<tooltip>Media Year</tooltip>
</define>
Πώς θα πρέπει να τροποποιήσω την εντολή, ώστε:
α΄) Όταν το loaded song έχει year, να εμφανίζει το έτος.
β΄) Όταν το loaded song δεν έχει year, να εμφανίζει το text "Missing Data" με άλλο χρώμα και blink.
#4
<define class="txt_FileType_D">
<size width="80" height="18"/>
<text font="Segoe UI" size="18" align="center" scroll="yes" color="#ffffff" action="get_loaded_song filetype"/>
<tooltip>Media File Type</tooltip>
</define>
Δεν εμφανίζει το File Type (θέλω το file type, όχι το type)! Συντάσσεται διαφορετικά?
#5
Ποια είναι η εντολή για να εμφανίζεται το SampleRate του κομματιού?
Ξέρω ότι είσαι πνιγμένος, όποτε μπορέσεις, δεν βιάζομαι... (αυτό έλειπε, να βιαζόμουν :-) )
Posté Sun 10 Feb 19 @ 11:07 am
#1
Πρέπει να ορίσεις τον αριθμό του cue:
action="cue_name 1"
#2
To <font name="FontName" /> είναι ΚΑΘΟΛΙΚΟ (δηλαδή ισχύει για όλο το skin) εκτός απ' όπου ορίζεις διαφορετικό font.
Έτσι ΔΕΝ θα δουλέψει μέσα σε groups. Άρα δεν μπορείς να ορίσεις διαφορετικό font για ένα group εκτός κι αν βάλεις στο <text font="AFont" /> σαν child σε όλα τα defines.
Για να αλλάζεις το font "μαζικά" μέσω menu τότε ο μοναδικός τρόπος είναι να κάνεις διπλά defines:
<define class="txt_Arial_Year_D" visibility="var_equal '@$SkinFont' 0">
<size width="170" height="18"/>
<text font="Arial" size="18" align="center" scroll="yes" weight="bold" color="#ffffff" action="get_year"/>
<tooltip>Media Year</tooltip>
</define>
<define class="txt_Segoe_Year_D" visibility="var_equal '@$SkinFont' 1">
<size width="170" height="18"/>
<text font="Segoe UI" size="18" align="center" scroll="yes" weight="bold" color="#ffffff" action="get_year"/>
<tooltip>Media Year</tooltip>
</define>
Και φυσικά πρέπει να καλείς ΚΑΙ τα δύο defines στον κώδικα σου:
<panel>
<textzone class="txt_Arial_Year_D" x="+5" y="+10"/>
<textzone class="txt_Segoe_Year_D" x="+5" y="+10"/>
</panel>
Για το μενού οι εντολές θα είναι action="set '@$SkinFont' 0" , action="set '@$SkinFont' 1" κ.ο.κ.
#3
<text font="Segoe UI" size="18" align="center" scroll="yes" weight="bold" color="`param_equal get_year '' ? blink ? color 'red' : color 50% 'red' : color 'white'`" action="param_equal get_year '' ? get_text 'Missing Data' : get_year"/>
#4
Ξέχασες ένα κενό:
action="get_loaded_song 'file type'"
#5
Δεν υπάρχει (καθώς δεν ανήκει στις στήλες του browser που μπορείς να εμφανίσεις)
Γενικά να ξέρεις οτι η εντολή get_loaded_song και get_browsed_song δέχεται σαν ορίσματα τα ονόματα των στηλών του browser στα Αγγλικά (ακριβώς όπως τα βλέπεις, χωρίς να παίζει ρόλο το CaSe)
Πρέπει να ορίσεις τον αριθμό του cue:
action="cue_name 1"
#2
To <font name="FontName" /> είναι ΚΑΘΟΛΙΚΟ (δηλαδή ισχύει για όλο το skin) εκτός απ' όπου ορίζεις διαφορετικό font.
Έτσι ΔΕΝ θα δουλέψει μέσα σε groups. Άρα δεν μπορείς να ορίσεις διαφορετικό font για ένα group εκτός κι αν βάλεις στο <text font="AFont" /> σαν child σε όλα τα defines.
Για να αλλάζεις το font "μαζικά" μέσω menu τότε ο μοναδικός τρόπος είναι να κάνεις διπλά defines:
<define class="txt_Arial_Year_D" visibility="var_equal '@$SkinFont' 0">
<size width="170" height="18"/>
<text font="Arial" size="18" align="center" scroll="yes" weight="bold" color="#ffffff" action="get_year"/>
<tooltip>Media Year</tooltip>
</define>
<define class="txt_Segoe_Year_D" visibility="var_equal '@$SkinFont' 1">
<size width="170" height="18"/>
<text font="Segoe UI" size="18" align="center" scroll="yes" weight="bold" color="#ffffff" action="get_year"/>
<tooltip>Media Year</tooltip>
</define>
Και φυσικά πρέπει να καλείς ΚΑΙ τα δύο defines στον κώδικα σου:
<panel>
<textzone class="txt_Arial_Year_D" x="+5" y="+10"/>
<textzone class="txt_Segoe_Year_D" x="+5" y="+10"/>
</panel>
Για το μενού οι εντολές θα είναι action="set '@$SkinFont' 0" , action="set '@$SkinFont' 1" κ.ο.κ.
#3
<text font="Segoe UI" size="18" align="center" scroll="yes" weight="bold" color="`param_equal get_year '' ? blink ? color 'red' : color 50% 'red' : color 'white'`" action="param_equal get_year '' ? get_text 'Missing Data' : get_year"/>
#4
Ξέχασες ένα κενό:
action="get_loaded_song 'file type'"
#5
Δεν υπάρχει (καθώς δεν ανήκει στις στήλες του browser που μπορείς να εμφανίσεις)
Γενικά να ξέρεις οτι η εντολή get_loaded_song και get_browsed_song δέχεται σαν ορίσματα τα ονόματα των στηλών του browser στα Αγγλικά (ακριβώς όπως τα βλέπεις, χωρίς να παίζει ρόλο το CaSe)
Posté Mon 11 Feb 19 @ 1:18 pm
Γενικά το έχω ξαναπεί και αλλού αλλά γιατί δεν πατάτε πάνω στο default skin και να διορθώσετε τις ''ατέλειές'' του; Φυσικά καταλαβαίνω πως το κάθε custom skin εξυπηρετεί και κάποιο άλλο σκοπό αλλά το λέω γενικά σαν μέσος χρήστης που καλύπτεται από το Default. Οι ατέλειες που ανέφερα θεωρώ πως αντικειμενικά ενοχλούν τους περισσότερους και αυτές είναι το μέγεθος τον γραμμάτων στις πληροφορίες των Decks ( χρόνοι, key, gain κτλ) και στα effects και loops.
Posté Tue 12 Feb 19 @ 11:47 pm
Πίστεψέ με, με το Default Skin δεν εκμεταλλεύεσαι ούτε το 50% των δυνατοτήτων του software!!!
Posté Wed 13 Feb 19 @ 6:51 am
Συμφωνώ. Γι αυτό είπα σαν ''μέσος'' χρήστης. Τεσπα καλή συνέχεια από εμένα. Κάποιο preview θα έχουμε;
Posté Wed 13 Feb 19 @ 7:46 am
Όταν το skin θα έχει φτάσει σε ένα καλό επίπεδο απεικόνισης, εννοείται ότι θα ανεβάσω preview... Και φυσικά, όταν τελειοποιηθεί (με την βοήθεια του "Master at Virtual Dj", Mr. PhantomDeejay), φιλοδοξώ να ανέβει κανονικά, διαθέσιμο προς όλους...
Posté Wed 13 Feb 19 @ 10:41 am
Ok, αναμένουμε !
Posté Wed 13 Feb 19 @ 2:02 pm
Γιώργο, βάζω σχετικά “δύσκολα” για σήμερα…
1.
Ξεκινάω με την ιδέα, η οποία είναι ένα “label” του Deck Area (left και right), το οποίο θα απεικονίζει τον αριθμό του εκάστοτε Deck (Deck 1, Deck 2, Deck 3, Deck 4).
Με mouseover στο κείμενο - “label” και:
α΄) Με leftclick, θα αλλάζει το Deck Layout “κυκλικά”, άρα action="cycle '@MonMKI_DeckLayout' 4".
β΄) Με rightclick, θα αλλάζει το Deck Number “κυκλικά”, οπότε για το Deck Left θα είναι Deck 1 / Deck 3 και για το Deck Right θα είναι Deck 2 / Deck 4.
γ΄) Με dblclick , θα κάνει "reset" στο εκάστοτε Deck Layout “επαναφέροντας” το '@MonMKI_DeckLayout' 0".
1.1. Για να έχω αυτές τις δυνατότητες, το “label” ουσιαστικά θα είναι ένα “button class” ή μπορώ και αλλιώς?
1.2. Εάν είναι ένα button class, εφόσον δεν επιθυμώ να έχει ξεχωριστό background, θα πρέπει να έχει οπωσδήποτε up ή down?
1.3. Δημιουργώντας 4 διαφορετικά buttons, επιτυγχάνω αυτό που θέλω. Πως γίνεται (εάν γίνεται) να δημιουργήσω μόνο 1 element - button , το οποίο να τα συνδυάζει όλα και να το καλώ στο εκάστοτε Panel? Π.χ.
<panel name="Deck1" visible="deck 1 leftdeck">
<size width="724" height="244"/>
<pos x="5" y="150"/>
<down x="5" y="1205"/>
<deck deck="1">
<panel class="Deck" x="+2" y="+2"/>
<button class=”… … …”/>
</deck>
</panel>
1.4. Όταν δημιούργησα 1 “label”, μόνο για το Deck 1, παρατήρησα ότι αλλάζοντας από Deck 1 σε Deck 3, δεν άλλαζαν ταυτόχρονα οι φωτεινές ενδείξεις Deck Number στον controller. Είναι φυσιολογικό αυτό ή είχα κάνει κάποιο λάθος?
2.
Έχω το κάτωθι element:
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_name"/>
<tooltip>Pad Name</tooltip>
</define>
Στην απεικόνιση, μου δίνει τον αριθμό του επιλεγμένου Pad και όχι το όποιο πιθανό όνομα (π.χ. Cue 2 ή Loop 3) κ.τ.λ.
2.1. Γίνεται αυτό που ζητάω και πώς?
3.
Έχω το κάτωθι element:
<define class="wav_Deck" classdeck="1" orientation="horizontal" waveform="yes" colorPlayed="#00629d" colorBass="#003657" colorMed="#00629d" colorHigh="#008ce1">
<size width="530" height="60"/>
<pos x="+95" y="+10"/>
<wave><size height="40"/></wave>
<cues colored="yes" shade="0.1" shadesize="2" dy="-2"><size width="12" height="10"/><up x="1850" y="2251"/><down x="1850" y="2251"/><over x="1850" y="2251"/></cues>
<loops colored="yes" shade="0.1" shadesize="2" dy="+40"><size width="12" height="10"/><up x="1865" y="2251"/><down x="1865" y="2251"/><over x="1865" y="2251"/></loops>
<mouserect width="530" height="60"/>
</define>
Ενώ, αλλάζοντας το dy του loop, το εικονίδιο “κατεβαίνει” στην επιθυμητή θέση, αλλάζοντας το dy του cue, το εικονίδιο δεν “ανεβαίνει” (άλλο) στην επιθυμητή θέση!
3.1. Πού έχω κάνει λάθος, ποιες διαστάσεις το "περιορίζουν" και πώς διορθώνεται?
3.2. Γίνεται να εμφανίζονται τα ονόματα των poi στο waveform, όπως ακριβώς και στο RythemZone?
Ευχαριστώ…
1.
Ξεκινάω με την ιδέα, η οποία είναι ένα “label” του Deck Area (left και right), το οποίο θα απεικονίζει τον αριθμό του εκάστοτε Deck (Deck 1, Deck 2, Deck 3, Deck 4).
Με mouseover στο κείμενο - “label” και:
α΄) Με leftclick, θα αλλάζει το Deck Layout “κυκλικά”, άρα action="cycle '@MonMKI_DeckLayout' 4".
β΄) Με rightclick, θα αλλάζει το Deck Number “κυκλικά”, οπότε για το Deck Left θα είναι Deck 1 / Deck 3 και για το Deck Right θα είναι Deck 2 / Deck 4.
γ΄) Με dblclick , θα κάνει "reset" στο εκάστοτε Deck Layout “επαναφέροντας” το '@MonMKI_DeckLayout' 0".
1.1. Για να έχω αυτές τις δυνατότητες, το “label” ουσιαστικά θα είναι ένα “button class” ή μπορώ και αλλιώς?
1.2. Εάν είναι ένα button class, εφόσον δεν επιθυμώ να έχει ξεχωριστό background, θα πρέπει να έχει οπωσδήποτε up ή down?
1.3. Δημιουργώντας 4 διαφορετικά buttons, επιτυγχάνω αυτό που θέλω. Πως γίνεται (εάν γίνεται) να δημιουργήσω μόνο 1 element - button , το οποίο να τα συνδυάζει όλα και να το καλώ στο εκάστοτε Panel? Π.χ.
<panel name="Deck1" visible="deck 1 leftdeck">
<size width="724" height="244"/>
<pos x="5" y="150"/>
<down x="5" y="1205"/>
<deck deck="1">
<panel class="Deck" x="+2" y="+2"/>
<button class=”… … …”/>
</deck>
</panel>
1.4. Όταν δημιούργησα 1 “label”, μόνο για το Deck 1, παρατήρησα ότι αλλάζοντας από Deck 1 σε Deck 3, δεν άλλαζαν ταυτόχρονα οι φωτεινές ενδείξεις Deck Number στον controller. Είναι φυσιολογικό αυτό ή είχα κάνει κάποιο λάθος?
2.
Έχω το κάτωθι element:
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_name"/>
<tooltip>Pad Name</tooltip>
</define>
Στην απεικόνιση, μου δίνει τον αριθμό του επιλεγμένου Pad και όχι το όποιο πιθανό όνομα (π.χ. Cue 2 ή Loop 3) κ.τ.λ.
2.1. Γίνεται αυτό που ζητάω και πώς?
3.
Έχω το κάτωθι element:
<define class="wav_Deck" classdeck="1" orientation="horizontal" waveform="yes" colorPlayed="#00629d" colorBass="#003657" colorMed="#00629d" colorHigh="#008ce1">
<size width="530" height="60"/>
<pos x="+95" y="+10"/>
<wave><size height="40"/></wave>
<cues colored="yes" shade="0.1" shadesize="2" dy="-2"><size width="12" height="10"/><up x="1850" y="2251"/><down x="1850" y="2251"/><over x="1850" y="2251"/></cues>
<loops colored="yes" shade="0.1" shadesize="2" dy="+40"><size width="12" height="10"/><up x="1865" y="2251"/><down x="1865" y="2251"/><over x="1865" y="2251"/></loops>
<mouserect width="530" height="60"/>
</define>
Ενώ, αλλάζοντας το dy του loop, το εικονίδιο “κατεβαίνει” στην επιθυμητή θέση, αλλάζοντας το dy του cue, το εικονίδιο δεν “ανεβαίνει” (άλλο) στην επιθυμητή θέση!
3.1. Πού έχω κάνει λάθος, ποιες διαστάσεις το "περιορίζουν" και πώς διορθώνεται?
3.2. Γίνεται να εμφανίζονται τα ονόματα των poi στο waveform, όπως ακριβώς και στο RythemZone?
Ευχαριστώ…
Posté Thu 14 Feb 19 @ 8:44 am
1.1 Ναι χρειάζεσαι buttons εφόσον θέλεις να υπάρχει action
1.2 Μπορείς να μην ορίσεις up & down αλλά θα σου πρότεινα να ορίσεις μόνο up μια περιοχή που είναι transparent στο PNG. Προσωπικά φτιάχνω πάντα μια τέτοια "προστατευμένη" διάφανη περιοχή στα γραφικά των skin μου για τέτοιες (και μερικές άλλες) περιπτώσεις
1.3 <button action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 1 leftdeck : action_deck 2 ? deck 2 rightdeck : action_deck 3 ? deck 3 leftdeck : action_deck 4 ? deck 4 rightdeck : nothing"
1.4 Ή έκανες κάποιο λάθος, ή ο controller σου δεν δέχεται αλλαγή του layer μέσω MIDI. Κάποιοι controller δέχονται να αλλάξεις το layer (deck) μέσω MIDI οπότε και το αντίστοιχο led θα ανάψει, κάποιοι άλλοι πάλι θέλουν "κλικ" στο κουμπί τους το οποίο θα αναγκάσει το πρόγραμμα να ακολουθήσει την κατάσταση του controller
2.1 Γίνεται αλλάζοντας τη ρύθμιση cueDisplay
3.1 Έχεις φτιάξει ένα "κουτί" ύψους 60 pixels μέσα στο οποίο από το 0 μέχρι το 40 ζωγραφίζεις την κυματομορφή.
Στη συνέχεια εσύ προσπαθείς να ζωγραφίσεις τα cues από -10 μέχρι 0 (υποθέτω)
Απ' οτι καταλαβαίνεις, σε περιορίζει το κουτί!
Οπότε η λύση είναι να κατεβάσεις το <wave/> 10pixels πιο κάτω. Σου αφήνω σαν άσκηση το πως...
3.2 Αν μιλάμε για τα progress waveforms, όχι. (Ούτε καν τα νούμερα) Εμφανίζονται μόνο τα χρώματα τους.
1.2 Μπορείς να μην ορίσεις up & down αλλά θα σου πρότεινα να ορίσεις μόνο up μια περιοχή που είναι transparent στο PNG. Προσωπικά φτιάχνω πάντα μια τέτοια "προστατευμένη" διάφανη περιοχή στα γραφικά των skin μου για τέτοιες (και μερικές άλλες) περιπτώσεις
1.3 <button action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 1 leftdeck : action_deck 2 ? deck 2 rightdeck : action_deck 3 ? deck 3 leftdeck : action_deck 4 ? deck 4 rightdeck : nothing"
1.4 Ή έκανες κάποιο λάθος, ή ο controller σου δεν δέχεται αλλαγή του layer μέσω MIDI. Κάποιοι controller δέχονται να αλλάξεις το layer (deck) μέσω MIDI οπότε και το αντίστοιχο led θα ανάψει, κάποιοι άλλοι πάλι θέλουν "κλικ" στο κουμπί τους το οποίο θα αναγκάσει το πρόγραμμα να ακολουθήσει την κατάσταση του controller
2.1 Γίνεται αλλάζοντας τη ρύθμιση cueDisplay
3.1 Έχεις φτιάξει ένα "κουτί" ύψους 60 pixels μέσα στο οποίο από το 0 μέχρι το 40 ζωγραφίζεις την κυματομορφή.
Στη συνέχεια εσύ προσπαθείς να ζωγραφίσεις τα cues από -10 μέχρι 0 (υποθέτω)
Απ' οτι καταλαβαίνεις, σε περιορίζει το κουτί!
Οπότε η λύση είναι να κατεβάσεις το <wave/> 10pixels πιο κάτω. Σου αφήνω σαν άσκηση το πως...
3.2 Αν μιλάμε για τα progress waveforms, όχι. (Ούτε καν τα νούμερα) Εμφανίζονται μόνο τα χρώματα τους.
Posté Thu 14 Feb 19 @ 9:21 am
Για το 1ο ερώτημα, σύμφωνα με τον κώδικά σου, δεν λειτουργεί το right click (αλλαγή deck numbers)
Παραθέτω το element:
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 1 leftdeck : action_deck 2 ? deck 2 rightdeck : action_deck 3 ? deck 3 leftdeck : action_deck 4 ? deck 4 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="#c0c0c0" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck & Layout Selection</tooltip>
</define>
...Και την "ανάκληση":
<panel name="Deck1" visible="deck 1 leftdeck">
<size width="724" height="244"/>
<pos x="5" y="150"/>
<down x="5" y="1205"/>
<button class="btn_Decks" x="+325" y="-13"/>
<deck deck="1">
<panel class="Deck" x="+2" y="+2"/>
</deck>
</panel>
Για το 2ο ερώτημα, σύμφωνα με τον κώδικά σου, και αυτό δεν λειτουργεί.
Παραθέτω το element:
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_display"/>
<tooltip>Pad Name</tooltip>
</define>
Εμφανίζει μόνο τον αριθμό του pad και όχι το name, το οποίο αντιστοιχεί - βλέπουμε στον poi editor...
Για το 3ο ερώτημα, θα το "δουλέψω" τ απογευματάκι...
Παραθέτω το element:
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 1 leftdeck : action_deck 2 ? deck 2 rightdeck : action_deck 3 ? deck 3 leftdeck : action_deck 4 ? deck 4 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="#c0c0c0" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck & Layout Selection</tooltip>
</define>
...Και την "ανάκληση":
<panel name="Deck1" visible="deck 1 leftdeck">
<size width="724" height="244"/>
<pos x="5" y="150"/>
<down x="5" y="1205"/>
<button class="btn_Decks" x="+325" y="-13"/>
<deck deck="1">
<panel class="Deck" x="+2" y="+2"/>
</deck>
</panel>
Για το 2ο ερώτημα, σύμφωνα με τον κώδικά σου, και αυτό δεν λειτουργεί.
Παραθέτω το element:
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_display"/>
<tooltip>Pad Name</tooltip>
</define>
Εμφανίζει μόνο τον αριθμό του pad και όχι το name, το οποίο αντιστοιχεί - βλέπουμε στον poi editor...
Για το 3ο ερώτημα, θα το "δουλέψω" τ απογευματάκι...
Posté Thu 14 Feb 19 @ 10:33 am
Διόρθωση, επί της θέσης στο panel:
<panel name="Deck1" visible="deck 1 leftdeck">
<size width="724" height="244"/>
<pos x="5" y="150"/>
<down x="5" y="1205"/>
<deck deck="1">
<panel class="Deck" x="+2" y="+2"/>
<button class="btn_Decks" x="+325" y="-13"/>
</deck>
</panel>
<panel name="Deck1" visible="deck 1 leftdeck">
<size width="724" height="244"/>
<pos x="5" y="150"/>
<down x="5" y="1205"/>
<deck deck="1">
<panel class="Deck" x="+2" y="+2"/>
<button class="btn_Decks" x="+325" y="-13"/>
</deck>
</panel>
Posté Thu 14 Feb 19 @ 10:38 am









