groovindj wrote :
With the vumeter code, I assume you can just list as many leds as you want in the ladder?
Yes
Is there an option to show bouncing peaks?
No you still have to do it the old way (as an overlay)
Yes
Is there an option to show bouncing peaks?
No you still have to do it the old way (as an overlay)
Actually there is a way to do the peaks without using the image. For example:
<slider action="get level_right_peak 'master'" orientation="horizontal" direction="right" smooth="false">
<pos x="+1670" y="+4+10"/><size width="68" height="16"/>
<fader>
<size width="4" height="8"/>
<off shape="square" color="white" radius="1" border="black" border_size="0"/>
</fader>
</slider>
Posté Sun 05 Apr 20 @ 3:15 pm
Thanks for that Dan. :-)
Posté Sun 05 Apr 20 @ 3:24 pm
Hi all,
A few questions about the split panel.
1. How can I ensure that the items are in the order that I enter.
2. I also want a header that is always at the top. No mather how many items are visible.
I did read about the "priority" but didn't see a example
Best regards,
John
A few questions about the split panel.
1. How can I ensure that the items are in the order that I enter.
2. I also want a header that is always at the top. No mather how many items are visible.
I did read about the "priority" but didn't see a example
Best regards,
John
Posté Fri 15 Jan 21 @ 8:29 am
djdad wrote :
Placeholders can also have a * before the name. In this case, it indicates that the placeholder value you provide later when you call the class, will not replace the entire value in <define>, but only part of it.
E.g.
and later call as ..
Placeholders can also have a * before the name. In this case, it indicates that the placeholder value you provide later when you call the class, will not replace the entire value in <define>, but only part of it.
E.g.
<define class="my_pad" placeholders="*width="98",action,rightclick,textaction,visualsource,visualvisibility">
<button action="[ACTION]" rightclick="[RIGHTCLICK]">
<pos x="+0" y="+0"/>
<size width="[WIDTH]" height="24"/>
.....
</button>
<square x="+[WIDTH]/4-1" y="+2-1" width="[WIDTH]/2+2" height="2+2" color="black" visibility="[VISUALVISIBILITY]"/>
<visual type="color" source="[VISUALSOURCE]" visibility="[VISUALVISIBILITY]">
<pos x="+[WIDTH]/4" y="+2" width="[WIDTH]/2" height="2"/>
</visual>
</define>
and later call as ..
<panel class="my_pad" x="+0" y="+0" width="80" action="pad 1" rightclick="padshift 1" textaction="pad 1" visualsource="pad_color 1" visualvisibility="pad_color 1 ? true"/>
I don't skin often so I'm not quite following, when drawn what will be 80, what will be 98
Posté Thu 28 Oct 21 @ 12:44 pm
djdad wrote :
<define class="my_pad" placeholders="*width="98",action,rightclick,textaction,visualsource,visualvisibility">
<button action="[ACTION]" rightclick="[RIGHTCLICK]">
<pos x="+0" y="+0"></pos>
<size width="[WIDTH]" height="24"></size>
..... </define>
there is a typo : placeholder default value NEED NO QUOTE
correct line is
<define class="my_pad" placeholders="*width=98,action,rightclick,textaction,visualsource,visualvisibility">
<button action="[ACTION]" rightclick="[RIGHTCLICK]">
<pos x="+0" y="+0"></pos>
<size width="[WIDTH]" height="24"></size>
..... </define>
@locodog: the answer is in the fix description, 98 a default value
will be 98 by default
<panel class="my_pad" x="+0" y="+0" action="pad 1" rightclick="padshift 1" textaction="pad 1" visualsource="pad_color 1" visualvisibility="pad_color 1 ? true"/>
will be 80 width as specified
<panel class="my_pad" x="+0" y="+0" width="80" action="pad 1" rightclick="padshift 1" textaction="pad 1" visualsource="pad_color 1" visualvisibility="pad_color 1 ? true"/>
Posté Thu 28 Oct 21 @ 1:16 pm
So not the same thing? This is my confusion.
djdad wrote :
The placeholders can have a default value, so that you dont always have to define when you call the class.
E.g.
In this case when the class is called in your XML, if you dont define width="", then it will use the default value 50.
E.g.
<define class="my_tall_button" placeholders="width,height=50,text">....
In this case when the class is called in your XML, if you dont define width="", then it will use the default value 50.
Posté Thu 28 Oct 21 @ 1:23 pm
... no, height will be 50 as you define it , width will be specified once for all LOL
<define class="my_tall_button" placeholders="*width,*height=50,text">....width is variable and height will be 50 when not specified, the "*" are needed here
<define class="my_tall_button" placeholders="*width=50,*height=50,text">....width and height will be 50 if not specified, will take the specified value otherwise
<define class="my_tall_button" placeholders="width,height,text">....width and height will be the size specified at first call, won't change even specified in further calls
Posté Thu 28 Oct 21 @ 1:35 pm
Also note using placeholders with same name as existing parameter is a little weird and can cause confusion
some are not recognized correctly depending on elements -i.e.: "color" is a very bad name for placeholder
some are not recognized correctly depending on elements -i.e.: "color" is a very bad name for placeholder
Posté Thu 28 Oct 21 @ 1:39 pm
Bulid 7438 onwards includes conditional breaklines.
example from a skin I made were the only "elastic" space was waveforms [no browser on skin at all]
example from a skin I made were the only "elastic" space was waveforms [no browser on skin at all]
<breaklines breakline1="42" breakline2="388" condition="var_equal '@$waveformpos' 0" />
<breaklines breakline1="42+341+341" breakline2="1080" condition="var_equal '@$waveformpos' 1" />
Posté Tue 07 Feb 23 @ 6:53 pm
groovindj wrote :
Maybe Atomix can add that vumeter has a condition peaks colour="white" and maybe a decay timing? It would make things easier...
Hello,
I'd love to see a peaks-option in
<visual type="vumetter"..., too.
Cheers Jochen
Posté Mon 27 Feb 23 @ 6:00 pm
see the first post here https://www.virtualdj.com/forums/251190/VirtualDJ_Skins/skin_elements__user_submissions.html
Posté Mon 27 Feb 23 @ 11:27 pm
From BUILD 7716 (2023-10-16)
-Allow onexit scripts in skins (to stop repeat scripts for example) when a new skin is loaded
-Allow onexit scripts in skins (to stop repeat scripts for example) when a new skin is loaded
<onexit action="" />
Posté Mon 16 Oct 23 @ 4:46 am
Another addition for skin developers, you can add
When activating the button, you will see in red the areas of the skin being updated.
If the area that turns red is bigger than the button or text that is changing, it might indicate that there's some overlapping elements in your skin (a text with too much width or height for example)
Minimizing this areas will improve the performance and cpu usage of your skin.
debug drawingto a custom button, and set experimentalSkinEngine to yes in options.
When activating the button, you will see in red the areas of the skin being updated.
If the area that turns red is bigger than the button or text that is changing, it might indicate that there's some overlapping elements in your skin (a text with too much width or height for example)
Minimizing this areas will improve the performance and cpu usage of your skin.
Posté Mon 16 Oct 23 @ 5:42 am
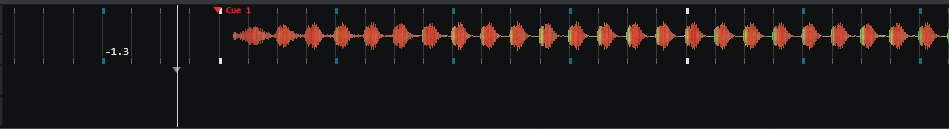
BUILD 8643 (2025-06-16) Introduces a minor addition for Scratch & Rhythm wave grids
-grid phrasesize and phrasecolor parameters for skin scratch waveform
-grid phrasewidth for skin rhythm waveform
example from my scratch wave grid

-grid phrasesize and phrasecolor parameters for skin scratch waveform
-grid phrasewidth for skin rhythm waveform
example from my scratch wave grid
<grid size="1" mainsize="4" phrasesize="4" height="8" pos="-10" color="darkgray" maincolor="deckcolor" phrasecolor="white" mirrored="true" shapepos="-13" shapemirrored="down"/>

Posté Tue 17 Jun 25 @ 12:31 am
Thanks for sharing ;o)
Posté Wed 18 Jun 25 @ 4:43 am
That’s great! I just saw it and my skin is being updated as I write this…
Posté Sun 20 Jul 25 @ 9:47 am
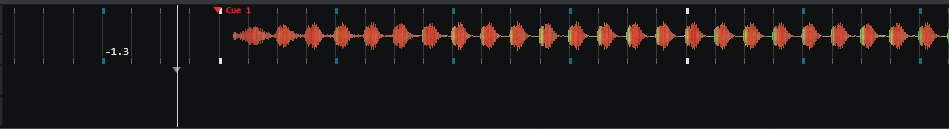
I noticed a small bug though. When you zoom out, the grid get denser and eventually the grid changes back to be more spaced. When this happens, the phrase markers keep their phrasesize, but they change from phrasecolor to maincolor.
Still, I’m quite happy this is now available!
Still, I’m quite happy this is now available!
Posté Sun 20 Jul 25 @ 10:11 am
Request could we have the colour definitions as used in shapes waveform for decks 1-4
This is something I pulled from another thread.
colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat"
Also <scratchWave> skin sdk page could do with updating about shapes [I did the phrase marker recently but am not certain on "shapes" details.]
This is something I pulled from another thread.
colorVocal="wavevocal" colorInstru="waveinstru" colorBeat="wavebeat" colorNoVocal="wavenovocal" colorNoInstru="wavenoinstru" colorNoBeat="wavenobeat"
Also <scratchWave> skin sdk page could do with updating about shapes [I did the phrase marker recently but am not certain on "shapes" details.]
Posté Sat 02 Aug 25 @ 12:12 am
For instru, vocal and beat
deck 1 : #198FB7, #003F55, #73BFD6
deck 2 : #D23943, #641216, #E5888F
deck 3 : #199986, #00443A, #73C5BA
deck 4 : #CB603B, #602513, #E1A189
*loco edit*
killed : #383838, #171717, #545454
deck 1 : #198FB7, #003F55, #73BFD6
deck 2 : #D23943, #641216, #E5888F
deck 3 : #199986, #00443A, #73C5BA
deck 4 : #CB603B, #602513, #E1A189
*loco edit*
killed : #383838, #171717, #545454
Posté Sat 02 Aug 25 @ 5:05 am
Thank you.
Posté Sat 02 Aug 25 @ 10:27 am












