Hey LOCODOC You are wonderful!
Can I use this in the "haunted" : touch skin as a floating window?
Can I use this in the "haunted" : touch skin as a floating window?
Posté Mon 19 Apr 21 @ 8:32 pm
I've not tried, probably, my version isn't a floating window, it just replaces the whole browser on a switch.
If your heart is set on haunting pro, probably best to reach out to the maker, ask him in private message and offer him a beer for his time.
he might make you a custom build, he might be motivated to add it in to the public build, he might say no. but it's got to be worth an ask.
If you get a hard "NO" then I'll look harder at it, [have to give the skin maker first refusal, only fair]
If your heart is set on haunting pro, probably best to reach out to the maker, ask him in private message and offer him a beer for his time.
he might make you a custom build, he might be motivated to add it in to the public build, he might say no. but it's got to be worth an ask.
If you get a hard "NO" then I'll look harder at it, [have to give the skin maker first refusal, only fair]
Posté Mon 19 Apr 21 @ 8:50 pm
Dear LOCODOC to be honest: The last hours I tried myself and get almost a result, that maybe somebody could be interested in. I´m definetly willing to publish it, if it´s ready.
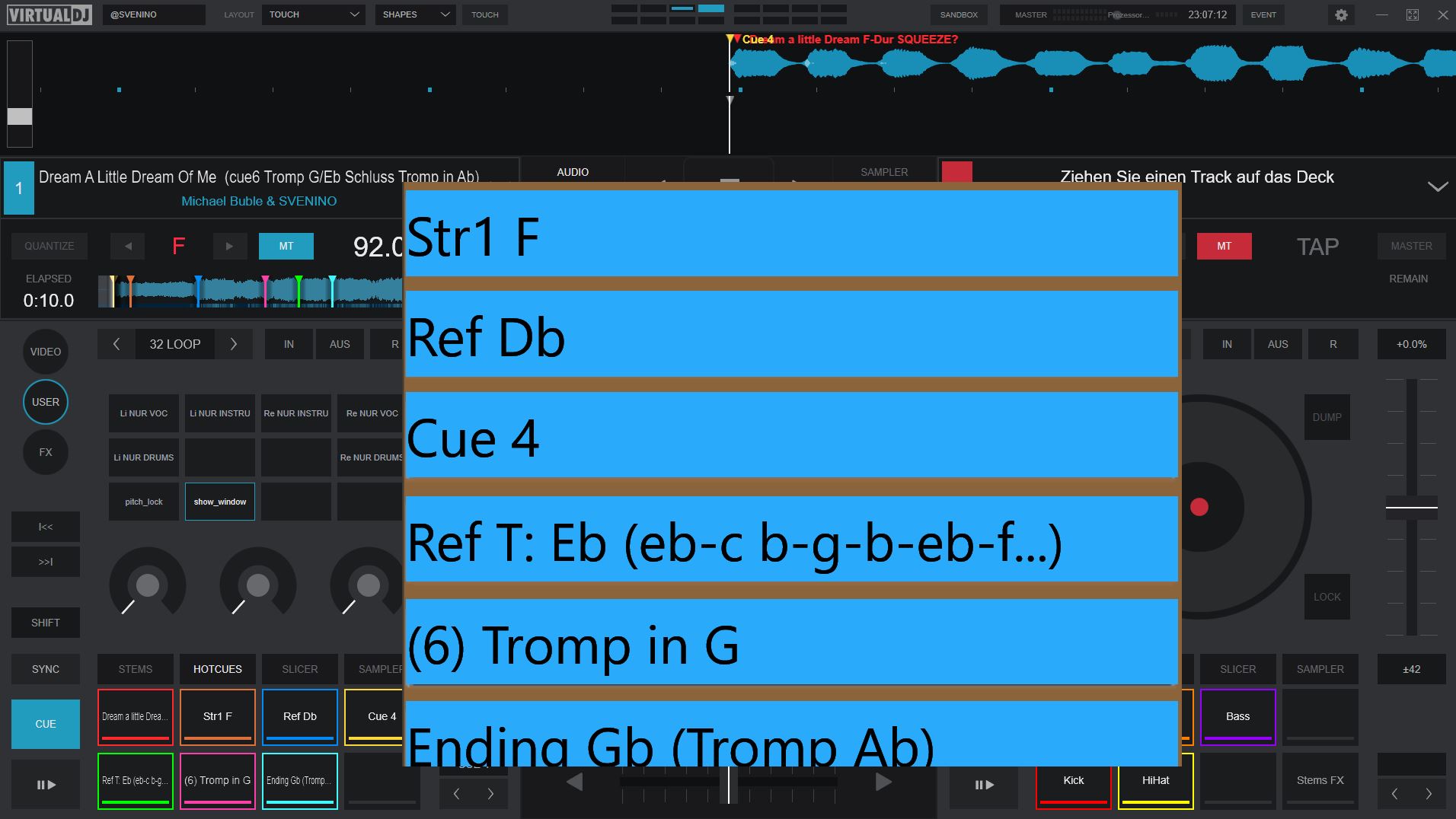
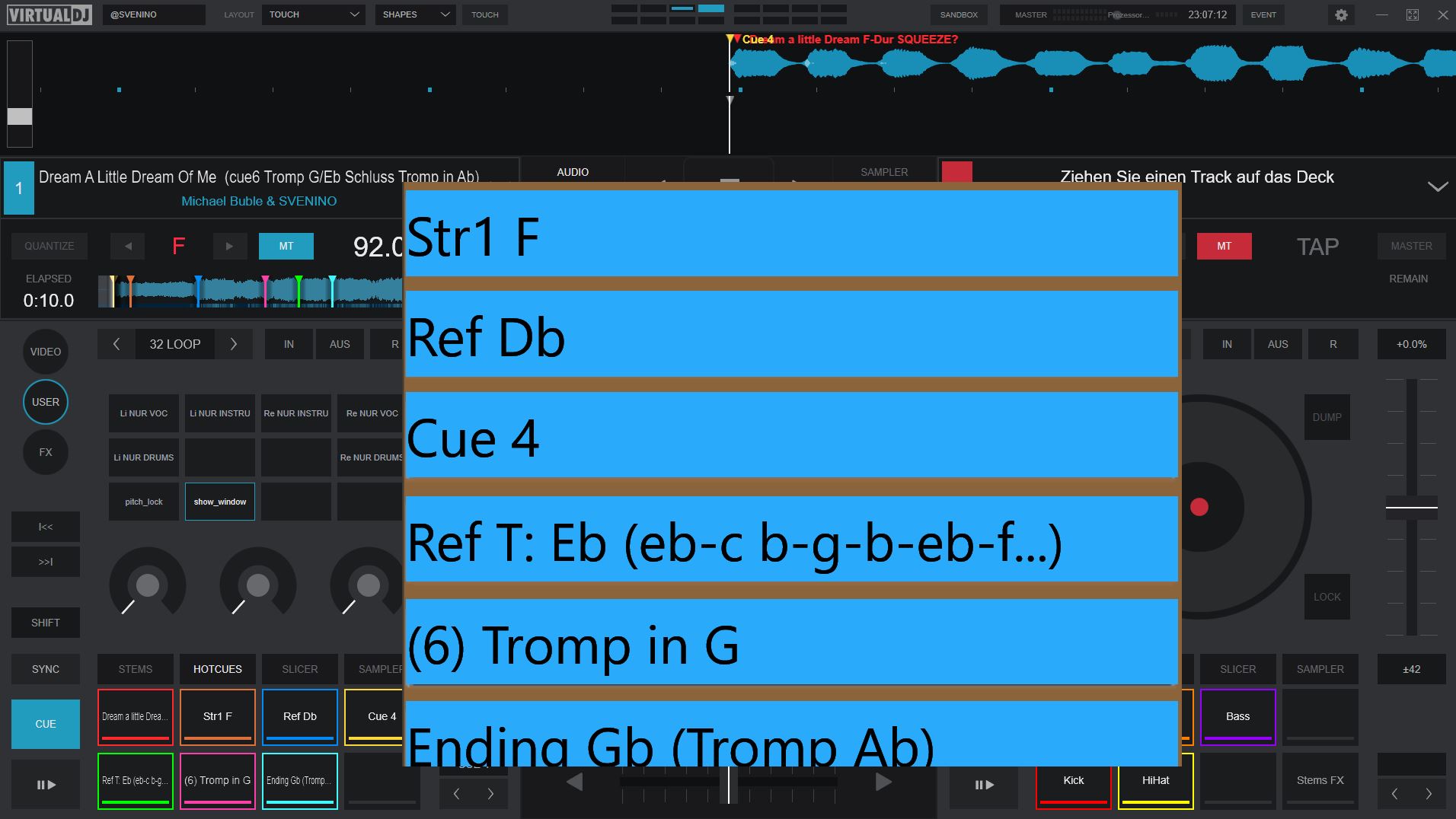
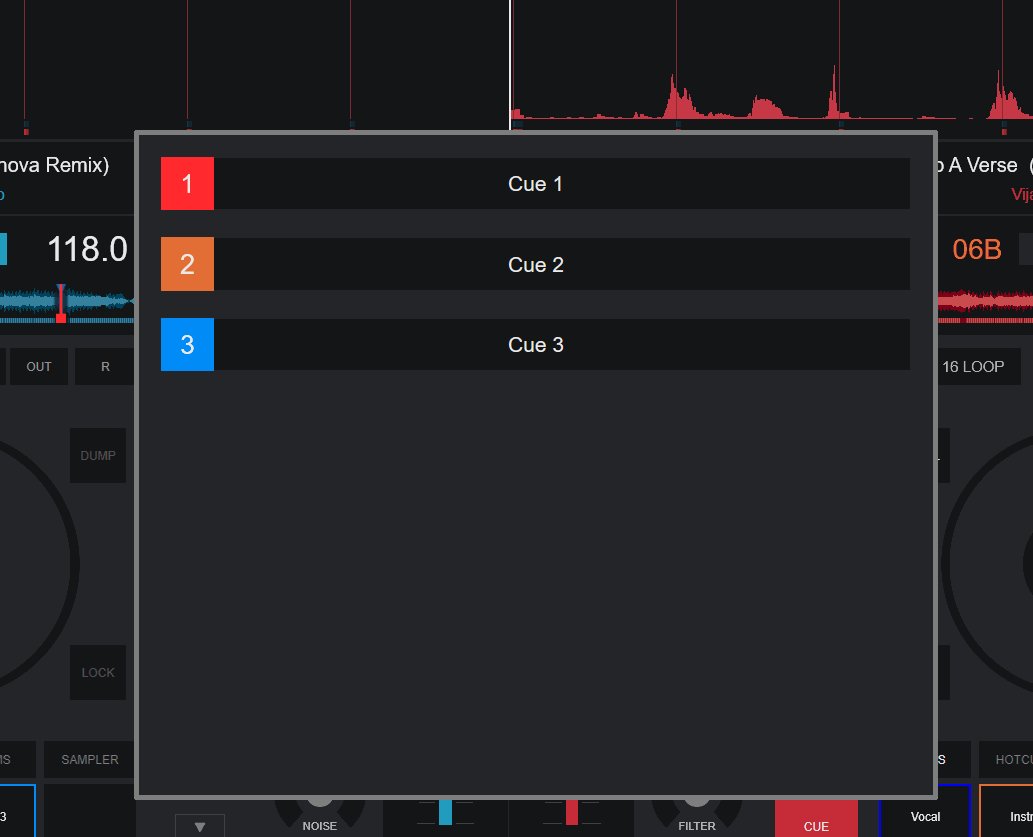
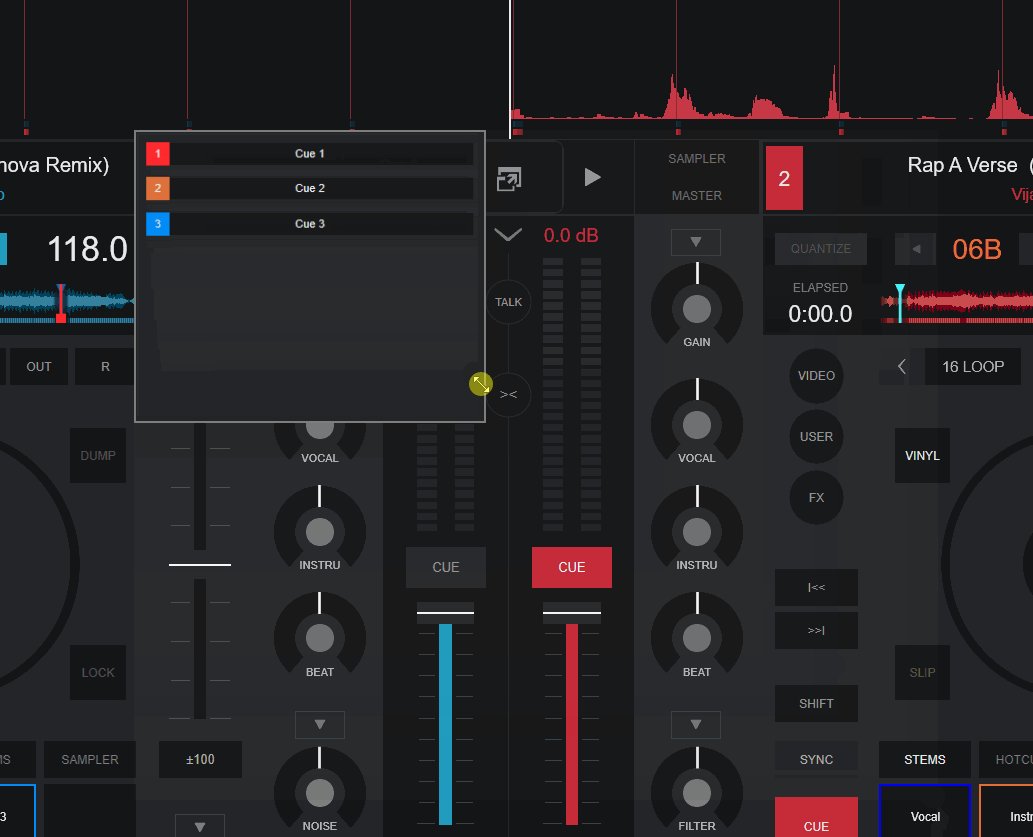
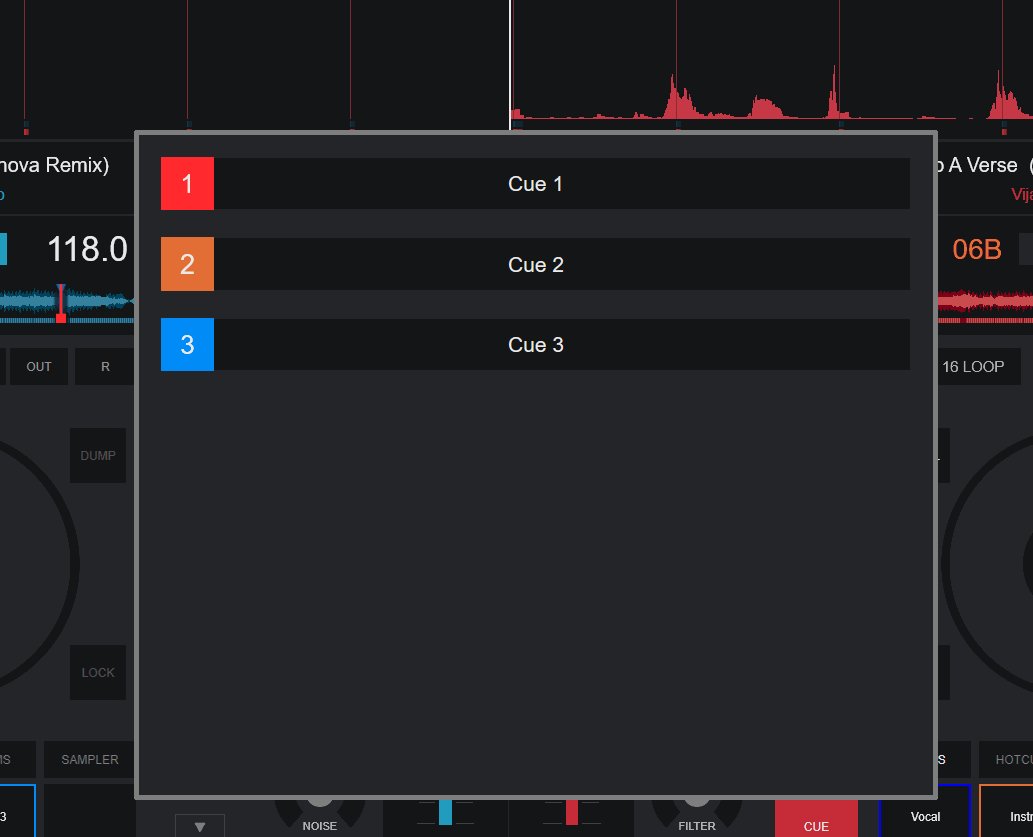
I made a floating window following Runes advise to show the cuenames of the selected deck.
It can´t be resized but moved.
BUT following issue makes me crazy:
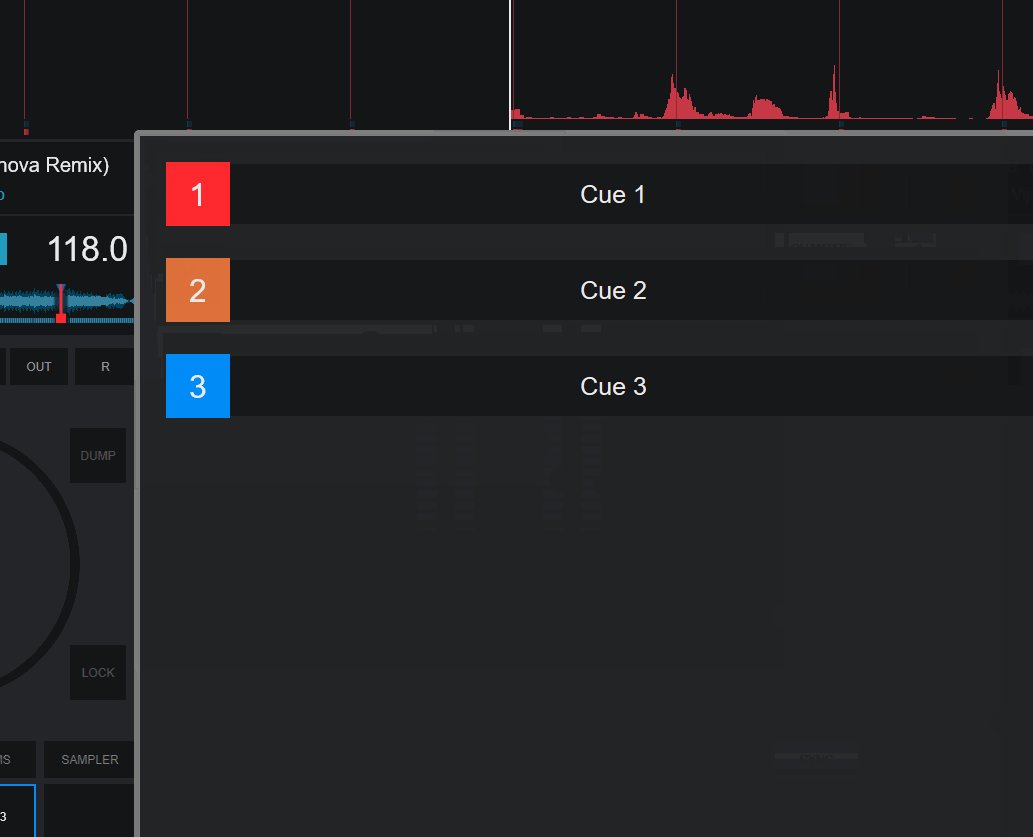
the smaller I make the Window, the bigger the grafix become:
It´s kind of crazy, look:

this happens by using:
<window name="Cuenames" posx="100" posy="100" width="1000" height="1000" image="CNonly.png" shown="true" >
<pannel panel="cuenames" id="cuesdeck1" visible="deck 1 select">
<pos x="0" y="20"/>
<size width="418" height="389"/>
<down x="0" y="0"/>
</pannel>

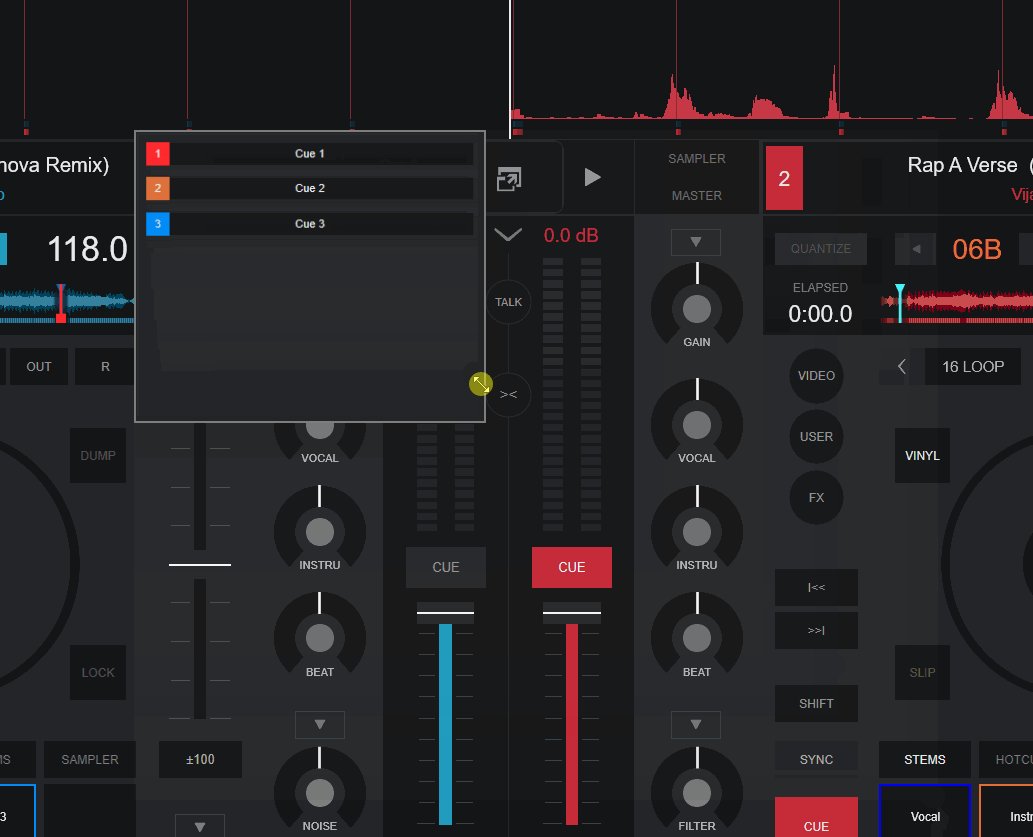
and this happens by using:
<window name="Cuenames" posx="100" posy="100" width="418" height="389" image="CNonly.png" shown="true" >
<pannel panel="cuenames" id="cuesdeck1" visible="deck 1 select">
<pos x="0" y="20"/>
<size width="418" height="389"/>
<down x="0" y="0"/>
</pannel>
I made a floating window following Runes advise to show the cuenames of the selected deck.
It can´t be resized but moved.
BUT following issue makes me crazy:
the smaller I make the Window, the bigger the grafix become:
It´s kind of crazy, look:

this happens by using:
<window name="Cuenames" posx="100" posy="100" width="1000" height="1000" image="CNonly.png" shown="true" >
<pannel panel="cuenames" id="cuesdeck1" visible="deck 1 select">
<pos x="0" y="20"/>
<size width="418" height="389"/>
<down x="0" y="0"/>
</pannel>

and this happens by using:
<window name="Cuenames" posx="100" posy="100" width="418" height="389" image="CNonly.png" shown="true" >
<pannel panel="cuenames" id="cuesdeck1" visible="deck 1 select">
<pos x="0" y="20"/>
<size width="418" height="389"/>
<down x="0" y="0"/>
</pannel>
Posté Mon 19 Apr 21 @ 9:10 pm
1st window is 1000x1000 and thus auto resize to fit last size and ratio relative to main window size
2nd window is 418x389 and the panel does not fit : 418x20+389 and thus is truncated
you do not have a "grabzone" in a way to move it or a "resizezone" to resize it
("down" is here to take the image from top left of CNonly.png which must be bigger "418x389" - at least 419x390 - appear)
2nd window is 418x389 and the panel does not fit : 418x20+389 and thus is truncated
you do not have a "grabzone" in a way to move it or a "resizezone" to resize it
("down" is here to take the image from top left of CNonly.png which must be bigger "418x389" - at least 419x390 - appear)
<window name="Cuenames" posx="100" posy="100" width="418" height="389" image="CNonly.png" shown="true" >
<pannel panel="cuenames" id="cuesdeck1" visible="deck 1 select">
<pos x="0" y="20"/>
<size width="418" height="389-20"/>
<down x="0" y="0"/>
</pannel>
<grabzone>
<size width="418" height="389"/>
<pos x="0" y="0"/>
</grabzone>
<resizezone>
<size width="10" height="10"/>
<pos x="418-10" y="384-10"/>
</resizezone>
Posté Mon 19 Apr 21 @ 9:34 pm
Assuming you are using the touch skin variant...
Put this at bottom of the Touch.xml skin file....
Right before the </skin> end element
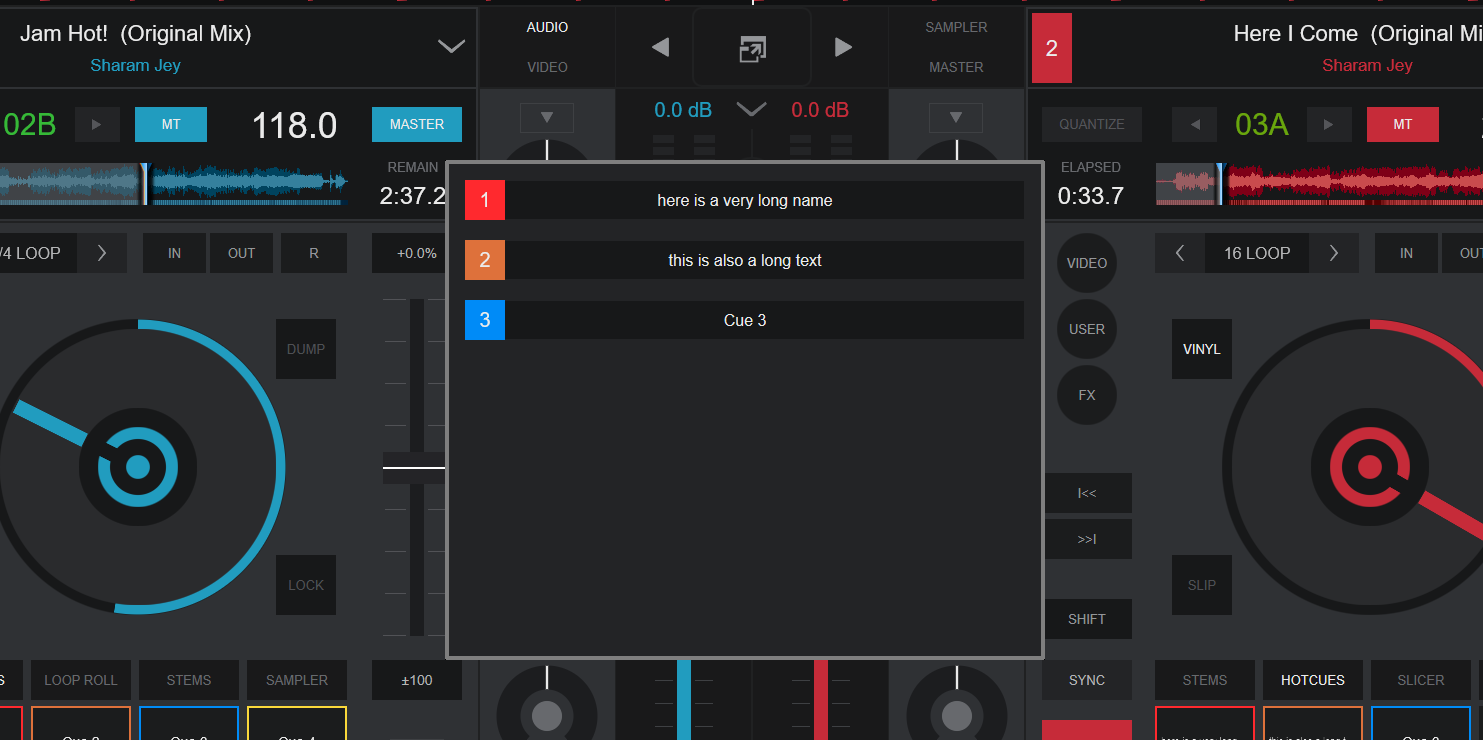
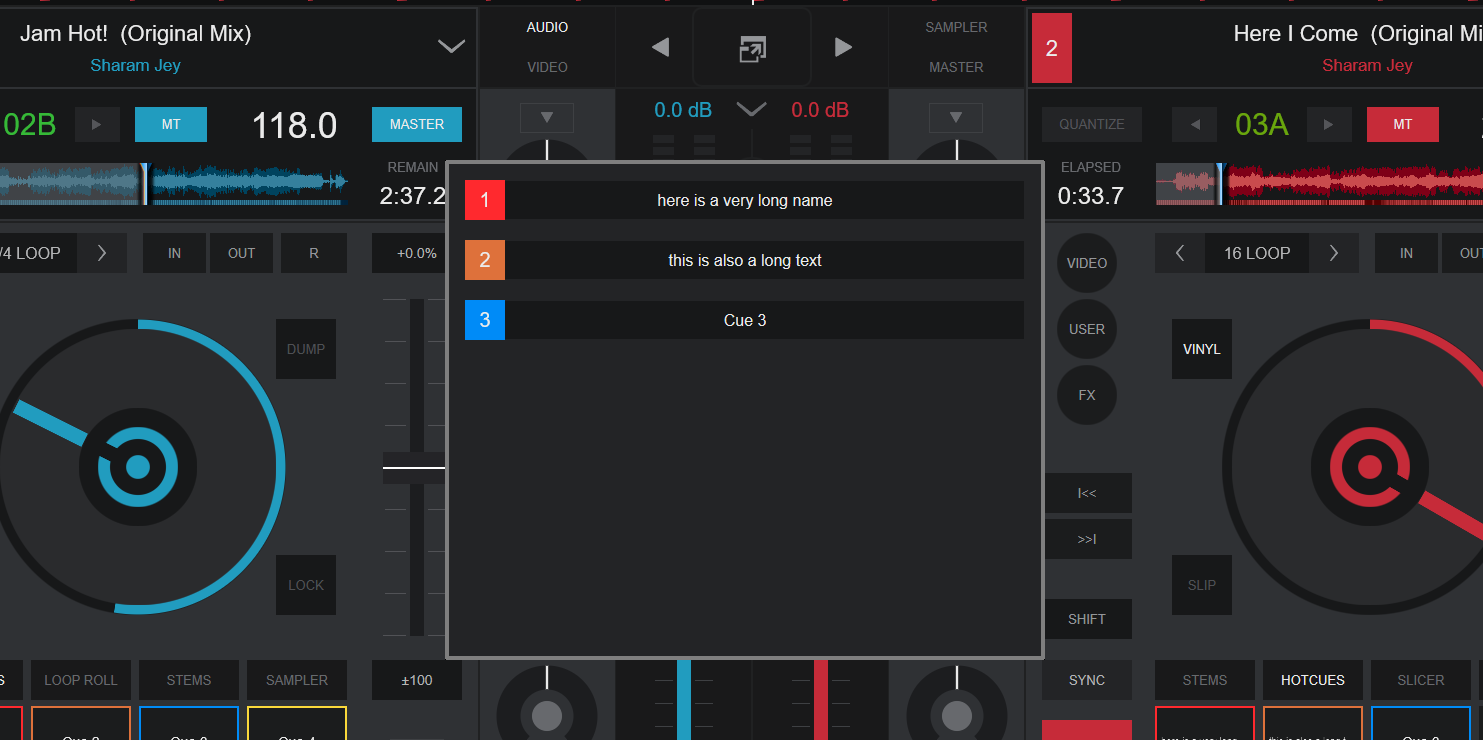
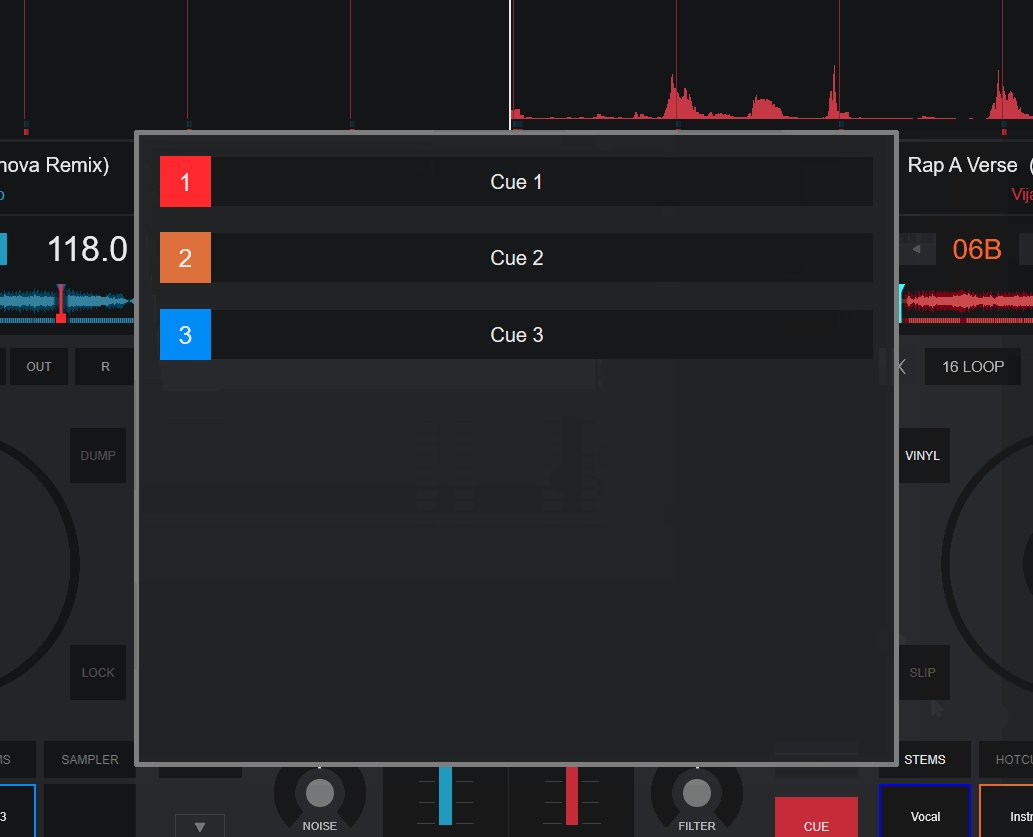
I put in 3 cues for you.. but the rest should be easy...
Just copy and paste "cue group" and add Y distance +60 for each and change cue number in the actions
open/ close the window with mapping a keyboard key to : show_window 'mycues_window'

Put this at bottom of the Touch.xml skin file....
Right before the </skin> end element
I put in 3 cues for you.. but the rest should be easy...
Just copy and paste "cue group" and add Y distance +60 for each and change cue number in the actions
<!-- cuelist window -->
<window name="mycues_window" width="600" height="500" posx="200" posy="100" breakline="500-42" breakline2="500-42" shown="false">
<square color="button_background" x="+0" y="+0" width="600" height="500" border_color="gray" border="4" radius="4"></square>
<group name="cue group 1" x="+20" y="+20">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="16" action="cue_name 1" textaction="cue_display 1" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 1" />
<visual type="color" source="cue_color 1" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="1"/>
</textzone>
</group>
<!-- next cue -->
<group name="cue group 2" x="+20" y="+20+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="16" action="cue_name 2" textaction="cue_display 2" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 2" />
<visual type="color" source="cue_color 2" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="2"/>
</textzone>
</group>
<!-- next cue -->
<group name="cue group 3" x="+20" y="+20+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="16" action="cue_name 3" textaction="cue_display 3" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 3" />
<visual type="color" source="cue_color 3" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="3"/>
</textzone>
</group>
</window>
open/ close the window with mapping a keyboard key to : show_window 'mycues_window'

Posté Mon 19 Apr 21 @ 9:44 pm
@rune can you move/resize from a touch interface?
I honestly don't know.
I honestly don't know.
Posté Mon 19 Apr 21 @ 9:48 pm
its resizable if you grab the bottom right corner (its not stretchable, but see no reason for that, already quite a large text area)


Posté Mon 19 Apr 21 @ 9:51 pm
Oh that is so nice to help me - I´m nearly getting mad trying...
Is Yours for deck 1 cuenames?
How can I than see deck 2 cuenames?
Is Yours for deck 1 cuenames?
How can I than see deck 2 cuenames?
Posté Mon 19 Apr 21 @ 9:55 pm
and move?
Posté Mon 19 Apr 21 @ 9:56 pm
Svenino wrote :
Is Yours for deck 1 cuenames?
How can I than see deck 2 cuenames?
How can I than see deck 2 cuenames?
ah yes, should add deck active infront of all the actions
so: deck active cue_name 1
locodog wrote :
and move?
can move too ..
its a little "clunky" to find the sweet spot, but if you add <grabzone> one can make it easier

Posté Mon 19 Apr 21 @ 9:57 pm
as far as a grab zone exists, touch screen can move the window
Posté Mon 19 Apr 21 @ 9:59 pm
1.) so You mean action="deck_active cue_name 1"?
2.) by the way: here in the forum: How I get script lines shown in this special black window?
2.) by the way: here in the forum: How I get script lines shown in this special black window?
Posté Mon 19 Apr 21 @ 10:01 pm
Yes. ... but deck active without underscore
To show formatted code in a post use [code] tag around the code
To show formatted code in a post use [code] tag around the code
Posté Mon 19 Apr 21 @ 10:02 pm
Hi Rune, this is awesome! It works - of course - because You are a Pro!!!
How long did it take You?
It really took me 3 hours to get in the language and then I failed!
This is much lost time! So may be next time I just ask for help and wait instead of fooling around with half-knowledge :-(
But of course: Thank You all gettin into my stuff!
[code] And have a good night!!!! [code]
How long did it take You?
It really took me 3 hours to get in the language and then I failed!
This is much lost time! So may be next time I just ask for help and wait instead of fooling around with half-knowledge :-(
But of course: Thank You all gettin into my stuff!
[code] And have a good night!!!! [code]
Posté Mon 19 Apr 21 @ 10:14 pm
Everything takes time when its new .. No worries ;-)
And better to fool around and learn in the process perhaps..
If you get stuck, I'll put the whole xml so you can just copy paste it all
And better to fool around and learn in the process perhaps..
If you get stuck, I'll put the whole xml so you can just copy paste it all
Posté Mon 19 Apr 21 @ 10:16 pm
it's not lost time, if you can go from no idea to putting anything on screen - you've started a learning process. It took all of us hours to start with.
taking the step of trying it yourself is a worth the effort.
taking the step of trying it yourself is a worth the effort.
Posté Mon 19 Apr 21 @ 10:21 pm
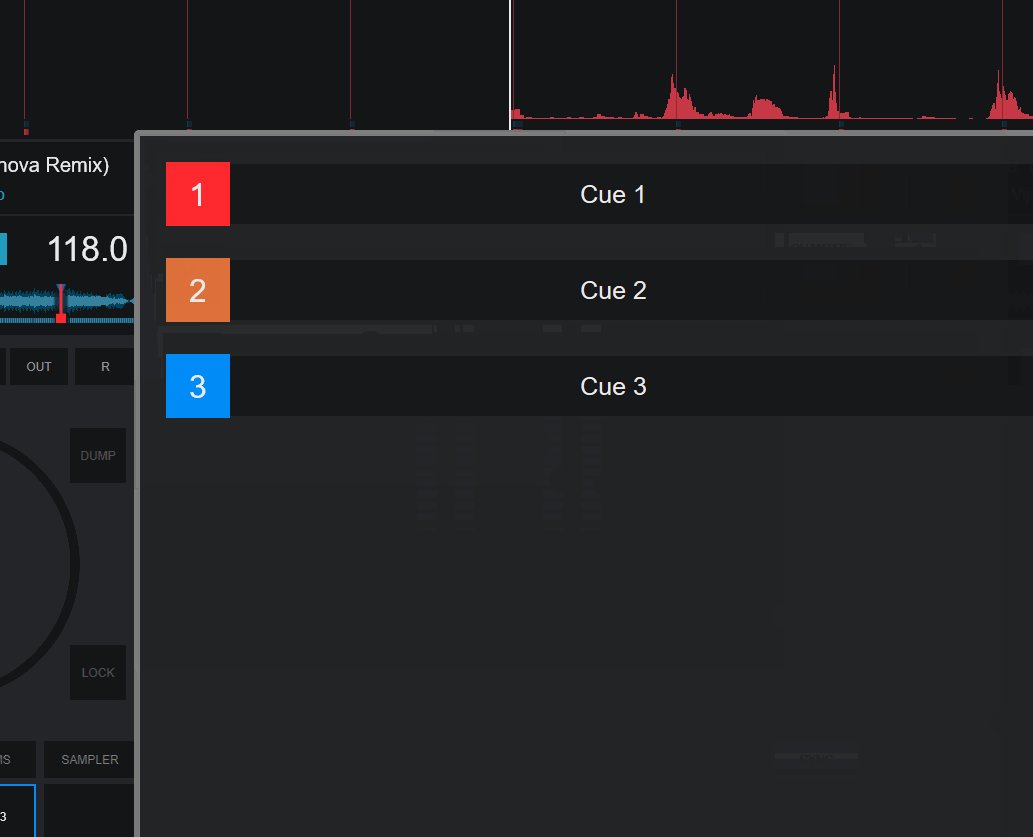
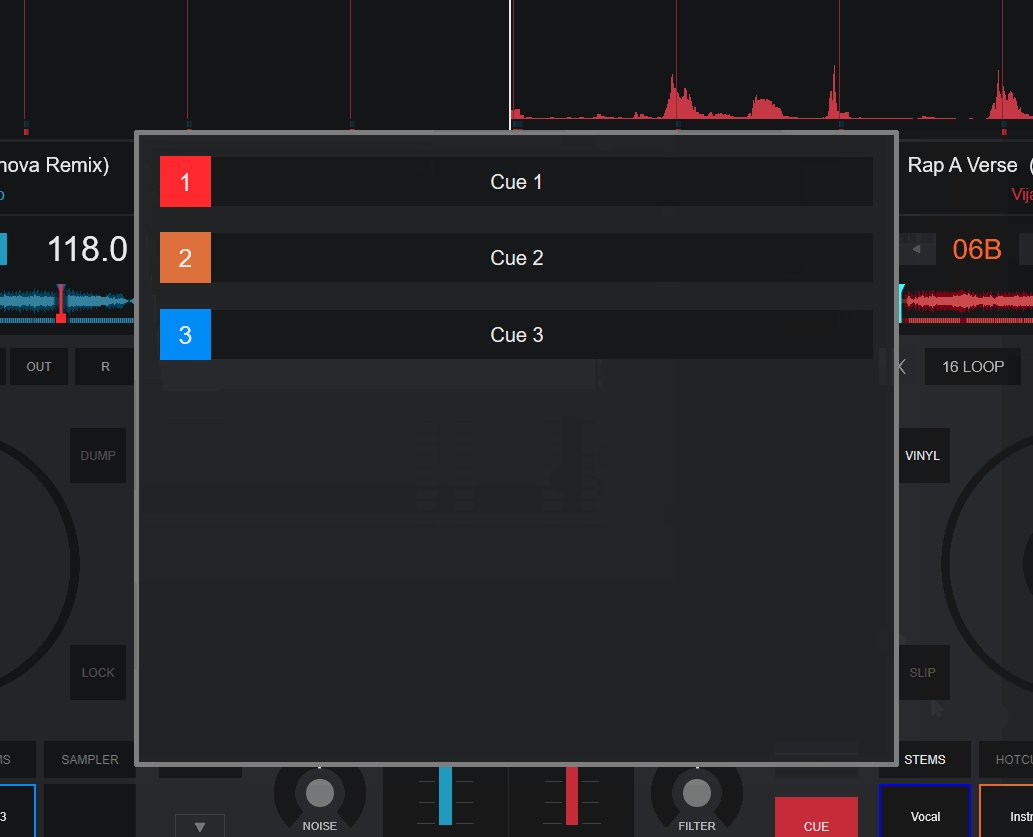
As you can see from the time, I don't give up that easily.
Thanks to You, I made the following:

which works with these lines at the end of the skin (haunting pro...)
Thanks to You, I made the following:

which works with these lines at the end of the skin (haunting pro...)
<!-- cuelist window -->
<window name="mycues_window" width="600" height="500" posx="200" posy="100" breakline="500-42" breakline2="500-42" shown="false">
<square color="button_background" x="+0" y="+0" width="600" height="500" border_color="gray" border="4" radius="4"></square>
<grabzone>
<size width="600" height="60"/>
<pos x="0" y="0"/>
</grabzone>
<group name="deck number" x="+20" y="+20">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="nothing" textaction="get deck select" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 1" />
<visual type="color" source="cue_color 10" visibility="1" x="+0" y="+0" width="160" height="40"/>
<textzone width="160" height="40">
<text fontsize="20" color="texton" align="center" format="DECK"/>
</textzone>
</group>
<!-- next cue -->
<group name="cue group 1" x="+20" y="+20+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 1" textaction="cue_display 1" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 1" />
<visual type="color" source="cue_color 1" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="1"/>
</textzone>
</group>
<!-- next cue -->
<group name="cue group 2" x="+20" y="+20+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 2" textaction="cue_display 2" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 2" />
<visual type="color" source="cue_color 2" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="2"/>
</textzone>
</group>
<!-- next cue -->
<group name="cue group 3" x="+20" y="+20+60+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 3" textaction="cue_display 3" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 3" />
<visual type="color" source="cue_color 3" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="3"/>
</textzone>
</group>
<!-- next cue -->
<group name="cue group 4" x="+20" y="+20+60+60+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 4" textaction="cue_display 4" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 4" />
<visual type="color" source="cue_color 4" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="black" align="center" format="4"/>
</textzone>
</group>
<group name="cue group 5" x="+20" y="+20+60+60+60+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 5" textaction="cue_display 5" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 5" />
<visual type="color" source="cue_color 5" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="black" align="center" format="5"/>
</textzone>
</group>
<group name="cue group 6" x="+20" y="+20+60+60+60+60+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 6" textaction="cue_display 6" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 6" />
<visual type="color" source="cue_color 6" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="texton" align="center" format="6"/>
</textzone>
</group>
<group name="cue group 7" x="+20" y="+20+60+60+60+60+60+60+60">
<button class="button_main" x="+0" y="+0" width="600-40" height="40" textsize="24" action="cue_name 7" textaction="cue_display 7" coloroff="button_background3" textcolor="texton" rightclick="delete_cue 7" />
<visual type="color" source="cue_color 7" visibility="1" x="+0" y="+0" width="40" height="40"/>
<textzone width="40" height="40">
<text fontsize="20" color="black" align="center" format="7"/>
</textzone>
</group>
</window>
Posté Mon 19 Apr 21 @ 11:40 pm
looks good ;-)
And if you want it all to follow active deck add this , at beginning after <window> start
<deck deck="active"> (or deck="select)
And at end right before </window> close with </deck>
Then everything in between follows deck you set
And if you want it all to follow active deck add this , at beginning after <window> start
<deck deck="active"> (or deck="select)
And at end right before </window> close with </deck>
Then everything in between follows deck you set
Posté Mon 19 Apr 21 @ 11:44 pm
1.) What´s not working is the "Grab" area
2.) To see what deck is shown, the cuenames should come in the color of the deck, shouldn´t they?
3.) Hey Rune: The [code]-thing didn´t fit...
2.) To see what deck is shown, the cuenames should come in the color of the deck, shouldn´t they?
3.) Hey Rune: The [code]-thing didn´t fit...
Posté Mon 19 Apr 21 @ 11:44 pm
active deck...
This is not necessary, it shows always the selected decks names...
This is not necessary, it shows always the selected decks names...
Posté Mon 19 Apr 21 @ 11:46 pm









