Does anyone know where in the code I can find these lines in order to move them? I found others, but not these perpendicular ones.

Posté Wed 22 Feb 23 @ 8:27 pm
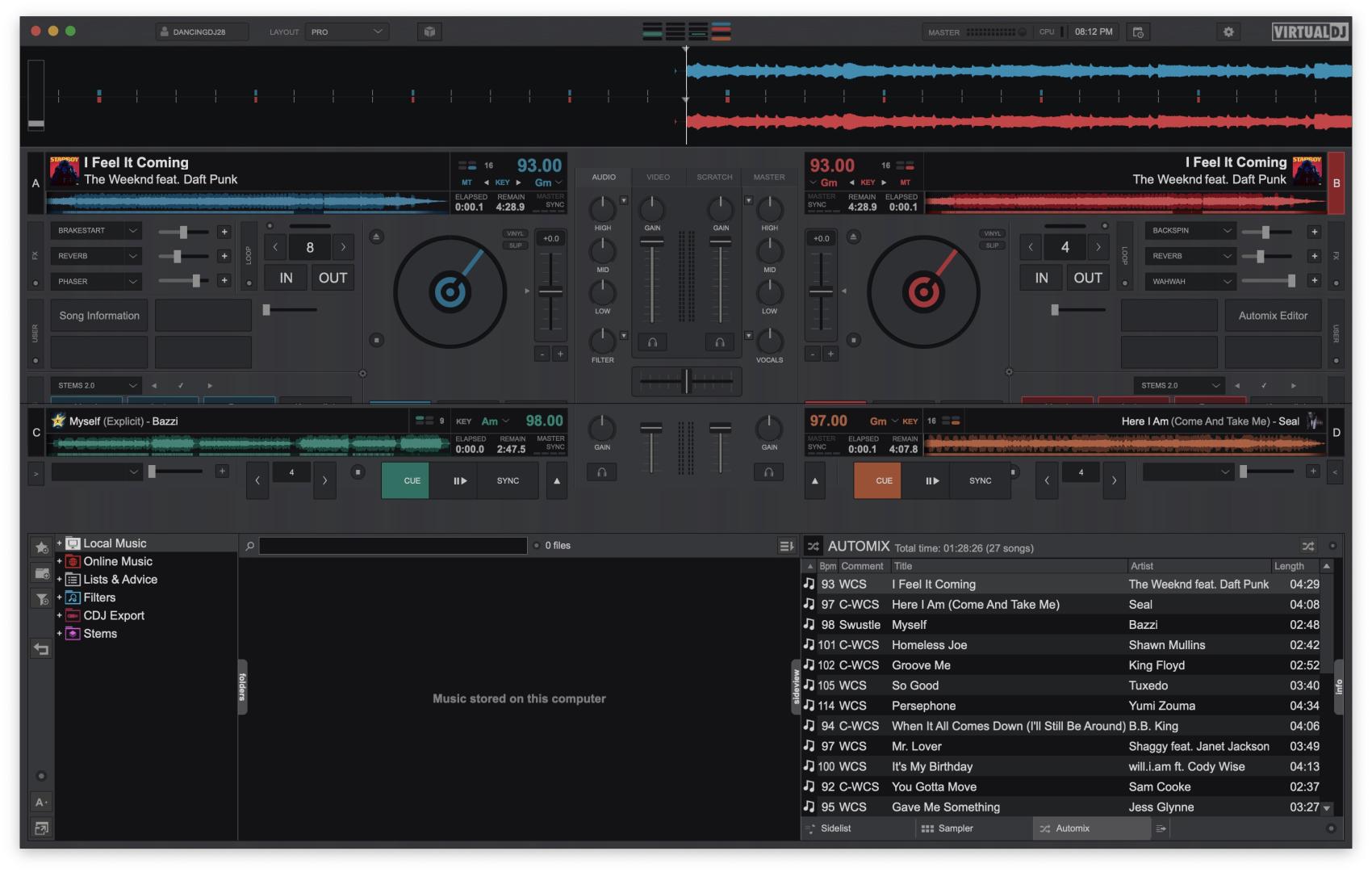
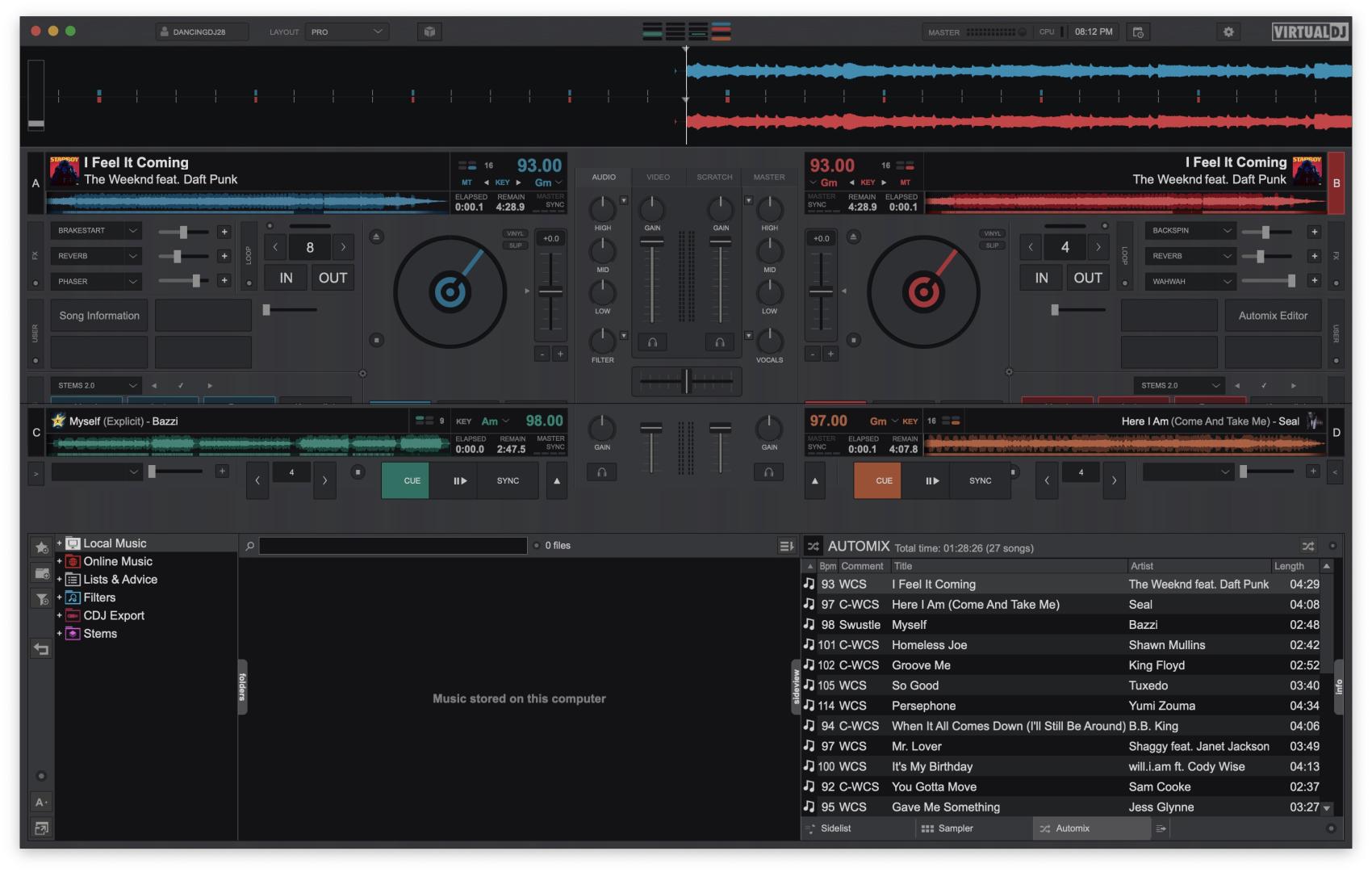
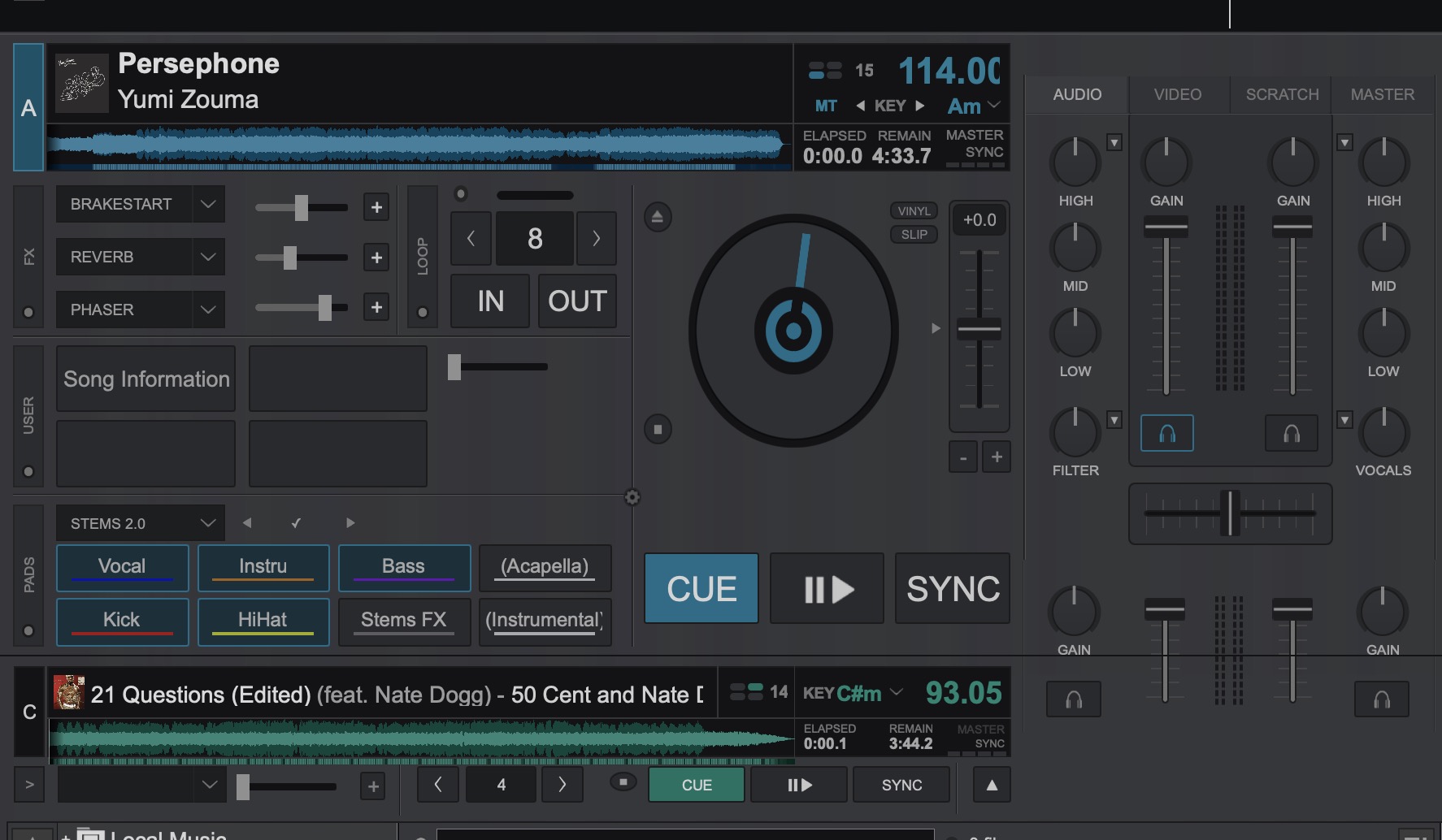
My suggestion would be:- take a screen grab of the skin, then use image editing s/w to determine the x/y co-ordinates of the line(s), then search the XML for those co-ordinates.
Posté Wed 22 Feb 23 @ 8:32 pm
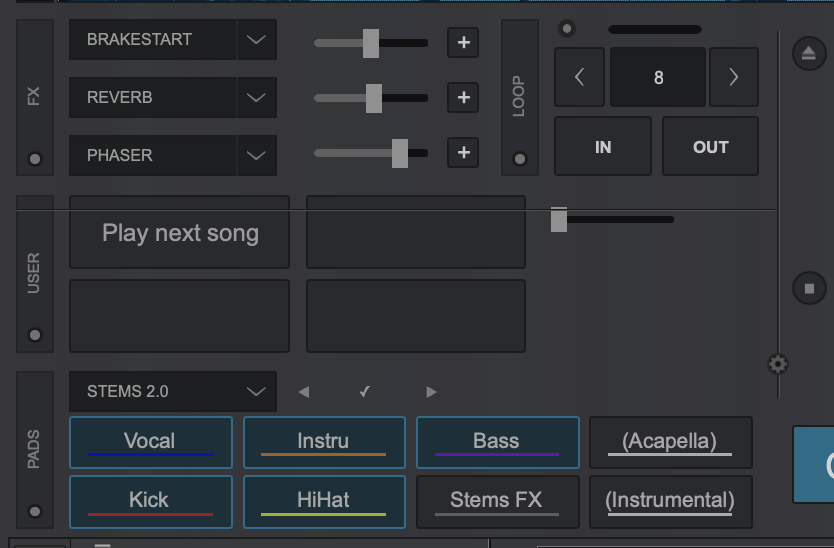
search for left side (Line 2556):
and for right side (Line 3588):
<line x="+10" y="+10+90+10+100+10" width="799-307-10" height="2" color="dark" hightlight="hightlight" shadow="shadow" />
and for right side (Line 3588):
<line x="+306" y="+10+90+10+100+10" width="799-306-10" height="2" color="dark" hightlight="hightlight" shadow="shadow"/>
Posté Wed 22 Feb 23 @ 10:36 pm
It worked, thank you! What about the vertical one?
Posté Wed 22 Feb 23 @ 11:20 pm
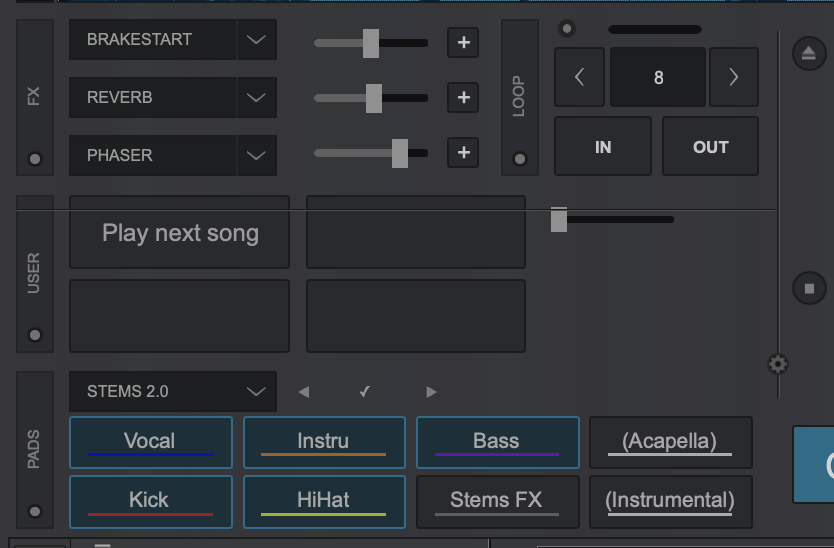
3739
3675
<line x="+0" y="+0" width="2" height="233" color="dark" hightlight="hightlight" shadow="shadow" />
3675
<line x="+304" y="+0" width="2" height="233" color="dark" hightlight="hightlight" shadow="shadow" />
Posté Thu 23 Feb 23 @ 7:19 am
It worked! Thank you so much!
Posté Fri 24 Feb 23 @ 3:44 am
FYI, the correct parameter name is highlight, not hightlight (in case u need to edit/show this)
Posté Fri 24 Feb 23 @ 2:34 pm
DJDAD i copyed this lines from the default pro.xml skin ;) i don't changed anything...
This typo is in the pro.xml
This typo is in the pro.xml
Posté Fri 24 Feb 23 @ 3:12 pm
Yes i know the xml has a typo, that's why the highlight colors are not applied. the correction was in case u wanted to change the colors, so the hightllght wouldnt work.
Posté Fri 24 Feb 23 @ 3:23 pm
ahhh I understand
Posté Fri 24 Feb 23 @ 3:28 pm
Does anyone know what line has the gray/green background to decks 3 & 4? I can move the elements within, but I need to move the main canvas down covering the buttons for 1 & 2.

Posté Sun 05 Mar 23 @ 1:16 am
check round the MINI DECKS area.
Posté Sun 05 Mar 23 @ 7:57 am
Tried it already, not much luck.
Posté Sun 05 Mar 23 @ 9:29 pm

What are you needing to move?
mini decks are positioned right by
****************************
MINI DECKS
****************************
the skin divider(s) you'll find line elements as part of
****************************
BROWSER
****************************
Posté Sun 05 Mar 23 @ 10:20 pm
The big gray/green horizontal gap.
Posté Sun 05 Mar 23 @ 10:37 pm
that doesn't help me, so good luck.
Posté Sun 05 Mar 23 @ 10:43 pm
I figured it out. But now I can't find the waveform for deck 3.

Posté Tue 07 Mar 23 @ 5:47 pm
I'm guessing you didn't change your breakline?
[the part of the skin that resizes to maintain aspect ratio for everything else]
realistically you'd want conditional anyway so remove breakline from the topline of the skin
is the default
you'll want a whole new lines
[the part of the skin that resizes to maintain aspect ratio for everything else]
realistically you'd want conditional anyway so remove breakline from the topline of the skin
breakline="675"
is the default
you'll want a whole new lines
<breaklines breakline1="675" condition="var_equal '@$4decks' 0" />
<breaklines breakline1="ABOUT THE SAME Y AS BROWSER POSITION WHEN 4 DECKS" condition="var_equal '@$4decks' 1" />
Posté Tue 07 Mar 23 @ 6:01 pm
It helped, but it also stretched everything including the knobs and jogwheel.

Posté Tue 07 Mar 23 @ 7:12 pm
show code you used.
Posté Tue 07 Mar 23 @ 7:28 pm









