I am trying to code some buttons using this function, but am a little stuck!
I have successfully used it for determining the color of a pad button but can't apply the same logic to the rounded border part... is this do-able?
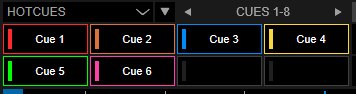
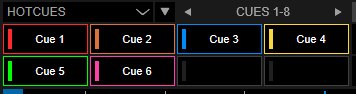
For this particular button I would like to replicate the FLX10 pad buttons with a black center and 'pad_color' border.
Thank you for your advice!
I have successfully used it for determining the color of a pad button but can't apply the same logic to the rounded border part... is this do-able?
For this particular button I would like to replicate the FLX10 pad buttons with a black center and 'pad_color' border.
Thank you for your advice!
Posté Thu 02 Nov 23 @ 10:08 am
I on my own skin I've done it like this
DARK MINIMAL
DARK MINIMAL
<button action="pad 1">
<size width="108" height="20"/>
<pos x="+7" y="+3"/>
<up x="413" y="1974"/>
<down x="413" y="1996"/>
<text font="Tahoma" size="14" weight="bold" color="#464746" align="center" scroll="yes" action="pad 1 & param_uppercase"/>
<textselected font="Tahoma" size="14" weight="bold" color="#f5f5f5" align="center" scroll="yes" action="pad 1 & param_uppercase"/>
<tooltip>Pad 1</tooltip>
</button>
<visual type="color" source="pad_color 1" visibility="pad_color 1 ? true">
<size width="108" height="20"/>
<pos x="+7" y="+3"/>
<mask x="413" y="2018"/>
<tooltip></tooltip>
</visual>
Posté Thu 02 Nov 23 @ 10:52 am
Nice looking skin!
So you made a mask in the .png? That is a good workaround, but it is a pain for dynamic sizing. I am trying to use the border and radius parameters...
So you made a mask in the .png? That is a good workaround, but it is a pain for dynamic sizing. I am trying to use the border and radius parameters...
Posté Thu 02 Nov 23 @ 11:19 am
You can draw a visual that gets color from the pads, then draw a smaller black button on top
Something like this:
You can go even more wild like this:


Something like this:
<visual x="+0"y="+0" width="80" height="40" type="color" source="pad_color 1"/>
<button x="+10"y="+10" width="80-20" height="40-20" action="pad 1">
<up color="black"/>
<selected color="black"/>
<text color="white" align="center" action="pad 1"/>
<textselected color="white" align="center" action="pad 1"/>
</button>
You can go even more wild like this:


Posté Thu 02 Nov 23 @ 12:04 pm
The issue with that is that I can't do rounded corners in the sourcecolor, and need on/off (ie button behaviour) for blinking etc
Posté Thu 02 Nov 23 @ 12:57 pm
Then draw two buttons on top of each other
Also remember to use <mouserec /> to "mask" one of the two buttons so that it won't react to mouse clicks
PS: On a visual like the above you can achieve blinking by either scripting the color source, or by scripting the visibility
Also remember to use <mouserec /> to "mask" one of the two buttons so that it won't react to mouse clicks
PS: On a visual like the above you can achieve blinking by either scripting the color source, or by scripting the visibility
Posté Thu 02 Nov 23 @ 1:58 pm
Thanks Phantom, I shall try that :)
Posté Fri 03 Nov 23 @ 7:58 pm








