Hi,
Whats the correct way to display a group of panel in a floating skin? This i easy with a browser or for example the dampler as they are alteady Windows, but how to do this with a simpel group or element?
Gr marcel
Whats the correct way to display a group of panel in a floating skin? This i easy with a browser or for example the dampler as they are alteady Windows, but how to do this with a simpel group or element?
Gr marcel
Posté Fri 08 Nov 24 @ 9:50 am
What exactly do you want to put in the window?
Posté Fri 08 Nov 24 @ 11:49 am
There's no difference, it behaves just like any other part of a skin.
Posté Fri 08 Nov 24 @ 2:49 pm
I think what he means is - to get a browser in a window, the code is literally just:
....but if you wanted a mixer, you can't just type in <mixer>etc etc</mixer> and it magically appears.
<browser>
<size width="1024-10" height="768-10"/>
<pos x="5" y="5"/>
</browser>
....but if you wanted a mixer, you can't just type in <mixer>etc etc</mixer> and it magically appears.
Posté Fri 08 Nov 24 @ 3:02 pm
Hi All,
My intention with the question is purely to getting familiar how the code of the skin works. I really would like to make my own skins.
As an example i have this piece of script (out the blocks skin). How can i redirect my, original floating browser button, to floating this scratchwave? Or let say i have just 1 button; how can produces this in an floating window?
The SKIN SDK page is really written out good, but to make the whole picture clearer for me i just need more specific examples (or video`s even better).
Thnx!!
Gr. Marcel
<panel visibility="not setting skinWaveformType 0" >
<panel visibility="var '@$blocks_shapecolors' 1" >
<scratchwave deck="left" orientation="horizontal" colorHigh="colorHigh" colorMed="colorMed" colorBass="colorBass">
<pos x="+2" y="+2+5"/>
<size width="1900-4" height="56-10"/>
<grid mirrored="yes" pos="-5" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
<scratchwave deck="right" orientation="horizontal" colorVocal="#075CDB" colorInstru="#0CFF00" colorBeat="#FFFFFF" colorNoVocal="#36393B" colorNoInstru="#4B4C4D" colorNoBeat="#595A5C">
<pos x="+2" y="+2+56+5"/>
<size width="1900-4" height="56-10"/>
<grid pos="-5" mirrored="yes" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
My intention with the question is purely to getting familiar how the code of the skin works. I really would like to make my own skins.
As an example i have this piece of script (out the blocks skin). How can i redirect my, original floating browser button, to floating this scratchwave? Or let say i have just 1 button; how can produces this in an floating window?
The SKIN SDK page is really written out good, but to make the whole picture clearer for me i just need more specific examples (or video`s even better).
Thnx!!
Gr. Marcel
<panel visibility="not setting skinWaveformType 0" >
<panel visibility="var '@$blocks_shapecolors' 1" >
<scratchwave deck="left" orientation="horizontal" colorHigh="colorHigh" colorMed="colorMed" colorBass="colorBass">
<pos x="+2" y="+2+5"/>
<size width="1900-4" height="56-10"/>
<grid mirrored="yes" pos="-5" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
<scratchwave deck="right" orientation="horizontal" colorVocal="#075CDB" colorInstru="#0CFF00" colorBeat="#FFFFFF" colorNoVocal="#36393B" colorNoInstru="#4B4C4D" colorNoBeat="#595A5C">
<pos x="+2" y="+2+56+5"/>
<size width="1900-4" height="56-10"/>
<grid pos="-5" mirrored="yes" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
Posté Fri 08 Nov 24 @ 6:49 pm
your code you haven't closed the first two panels,
I figure you're guessing so start small and simple, no panels, no visibility conditions
open <window, place the whole element, close </window>, call the window with a script
show_window 'myWindow'
I figure you're guessing so start small and simple, no panels, no visibility conditions
open <window, place the whole element, close </window>, call the window with a script
show_window 'myWindow'
<window name="myWindow" width="1920" height="1080" posx="0" posy="0" image="2 Decks.png" shown="false">
<scratchwave deck="left" orientation="horizontal" colorHigh="colorHigh" colorMed="colorMed" colorBass="colorBass">
<pos x="2" y="2+5"/>
<size width="1900-4" height="56-10"/>
<grid mirrored="yes" pos="-5" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
<scratchwave deck="right" orientation="horizontal" colorVocal="#075CDB" colorInstru="#0CFF00" colorBeat="#FFFFFF" colorNoVocal="#36393B" colorNoInstru="#4B4C4D" colorNoBeat="#595A5C">
<pos x="2" y="2+56+5"/>
<size width="1900-4" height="56-10"/>
<grid pos="-5" mirrored="yes" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
</window>
Posté Fri 08 Nov 24 @ 7:47 pm
Hi locodog,
This helps me a lot!!
I substitute the codelines in the skin xml file and it works, but i have a strange effect going on.
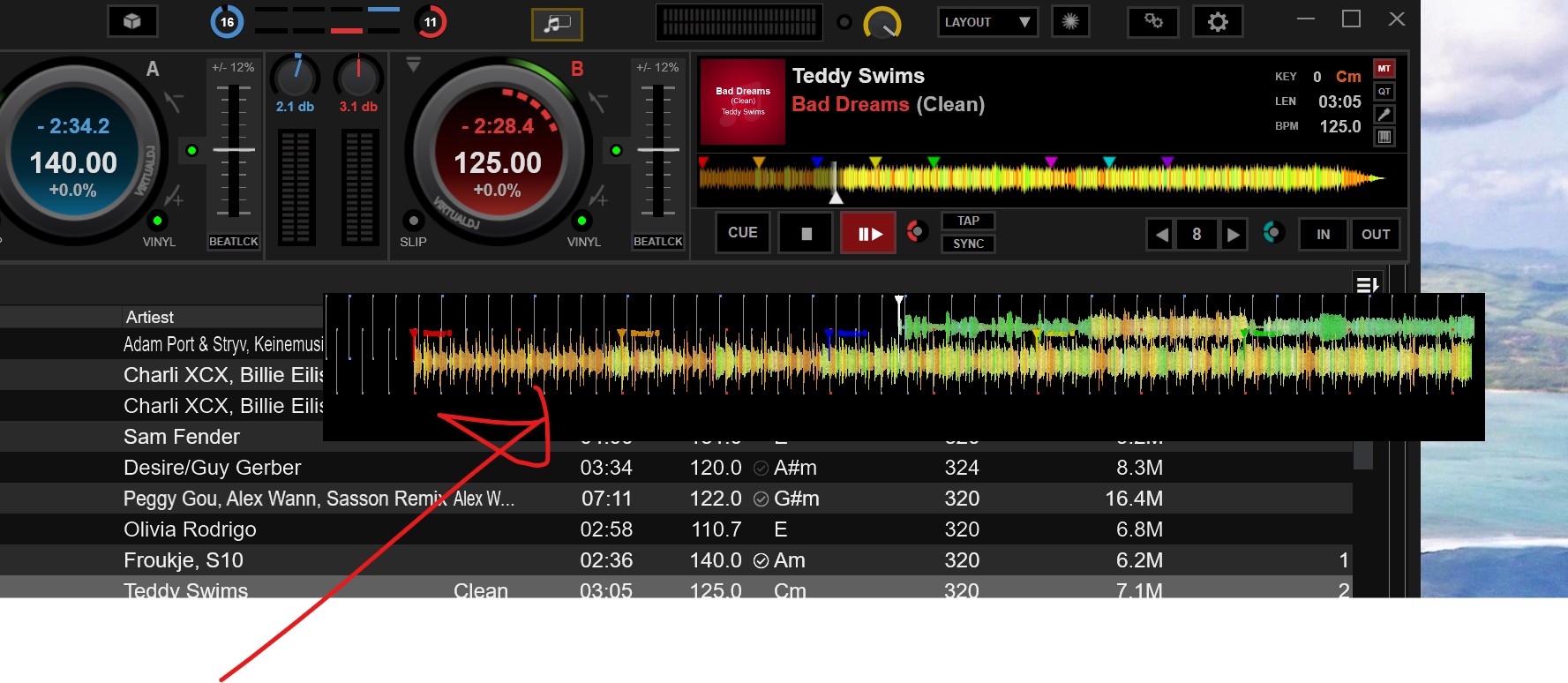
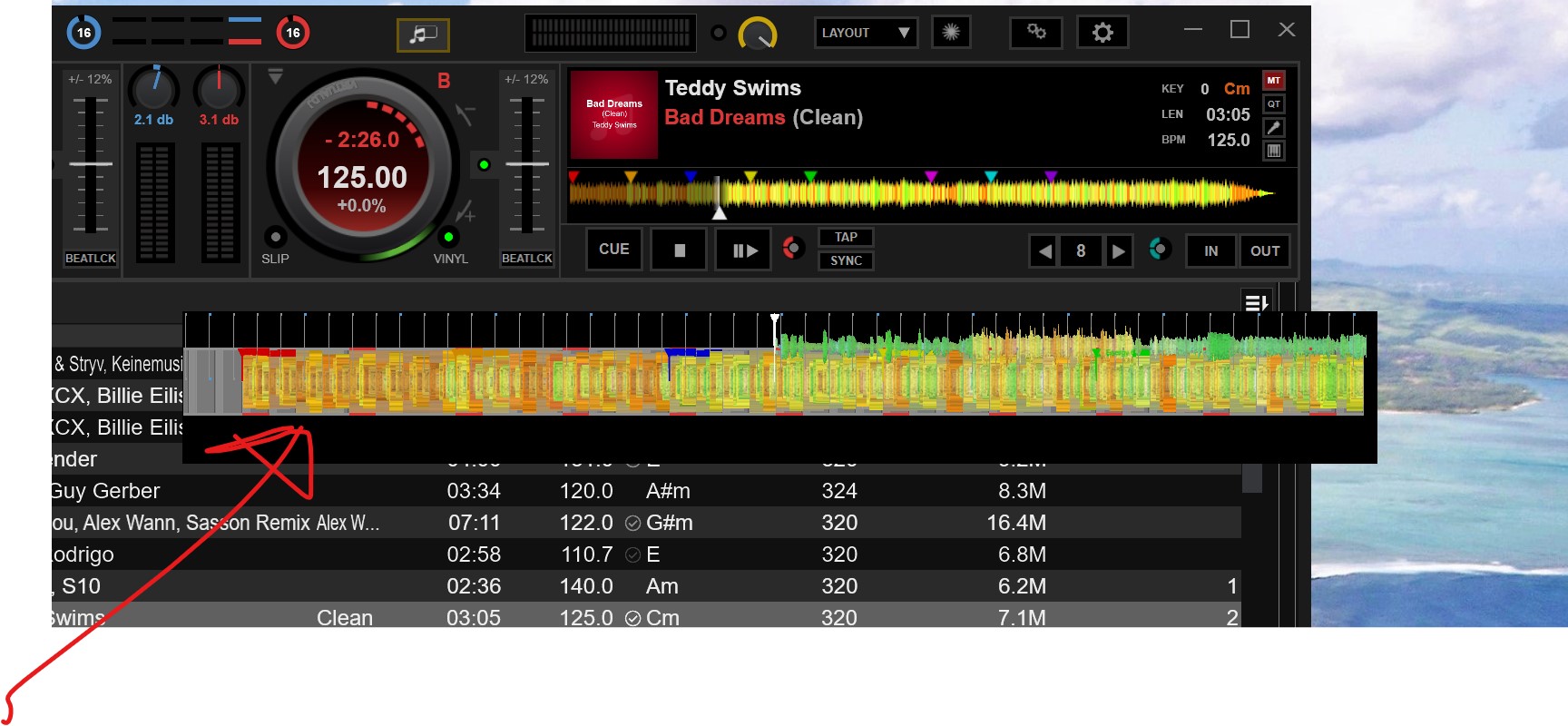
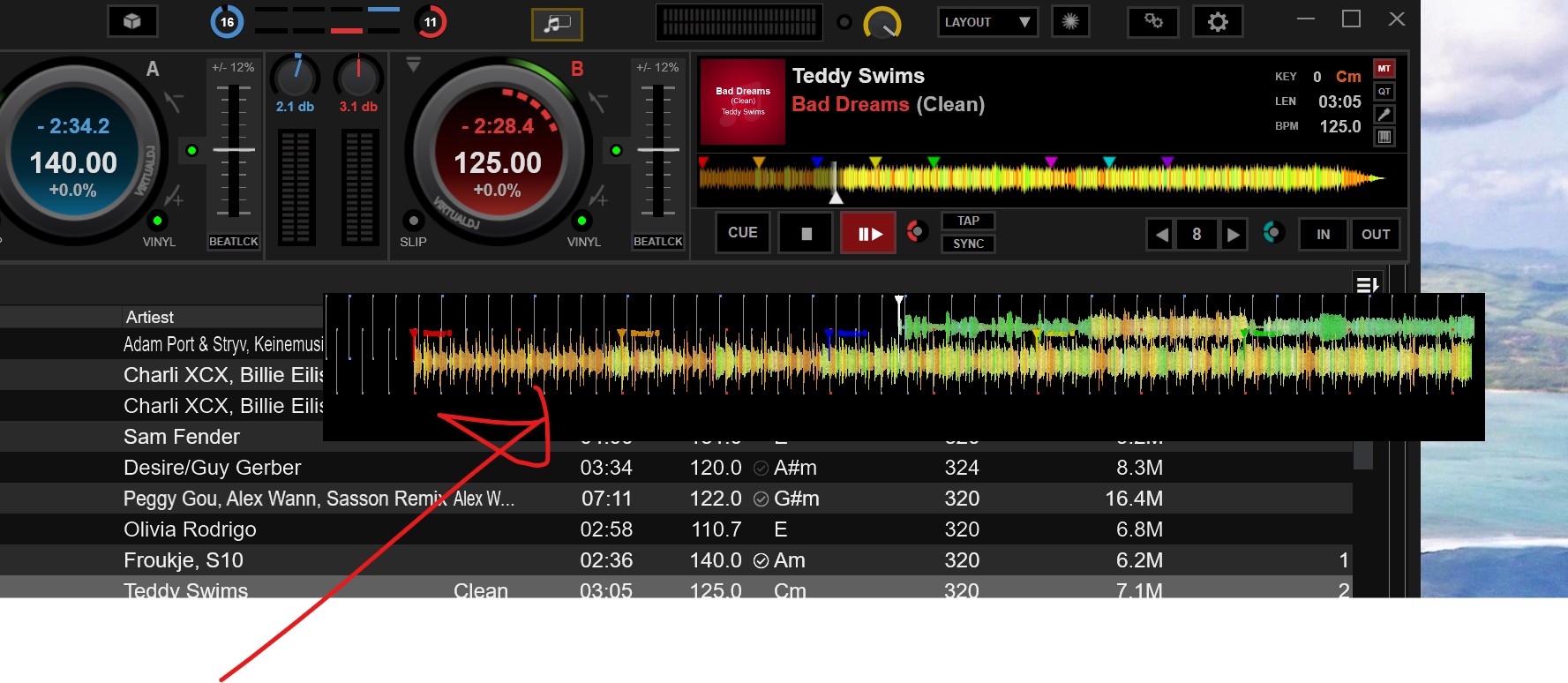
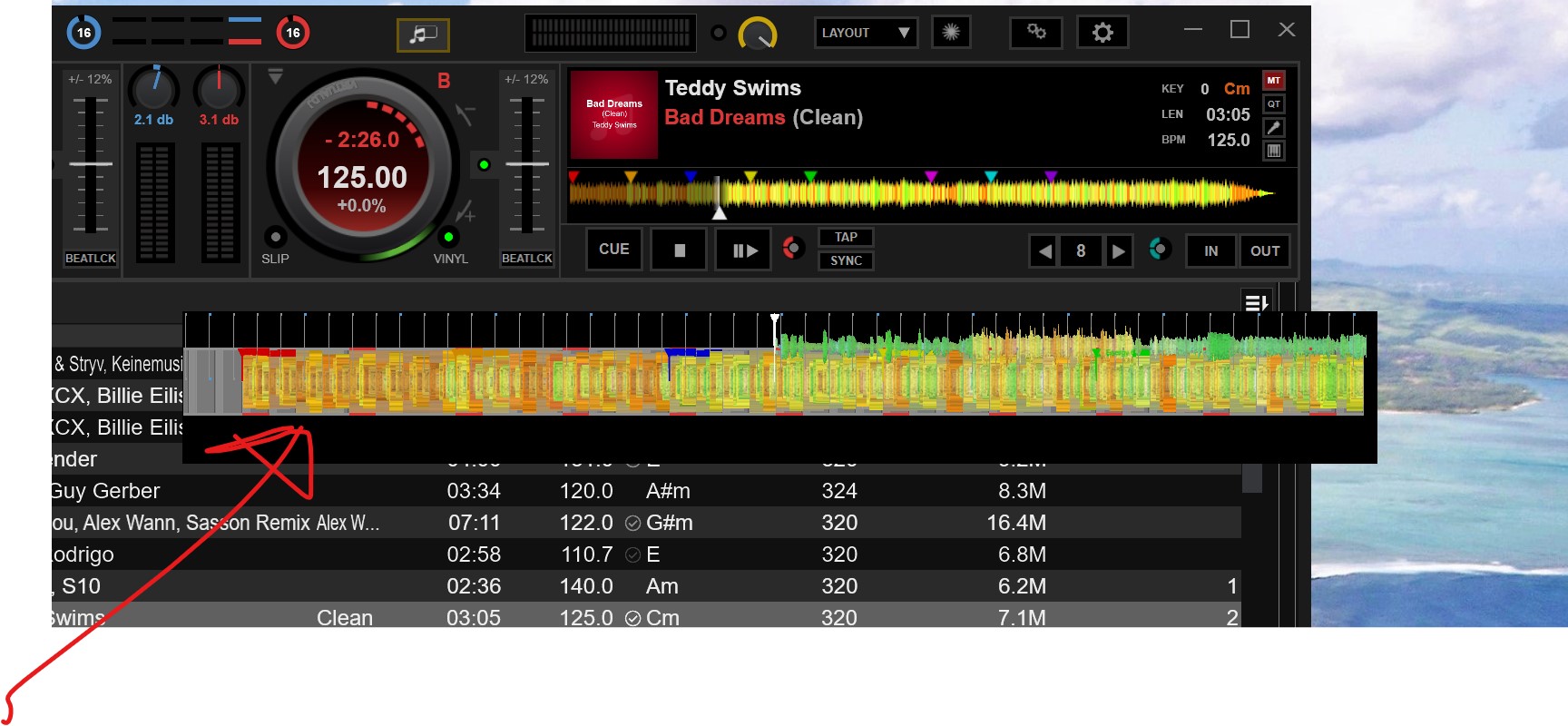
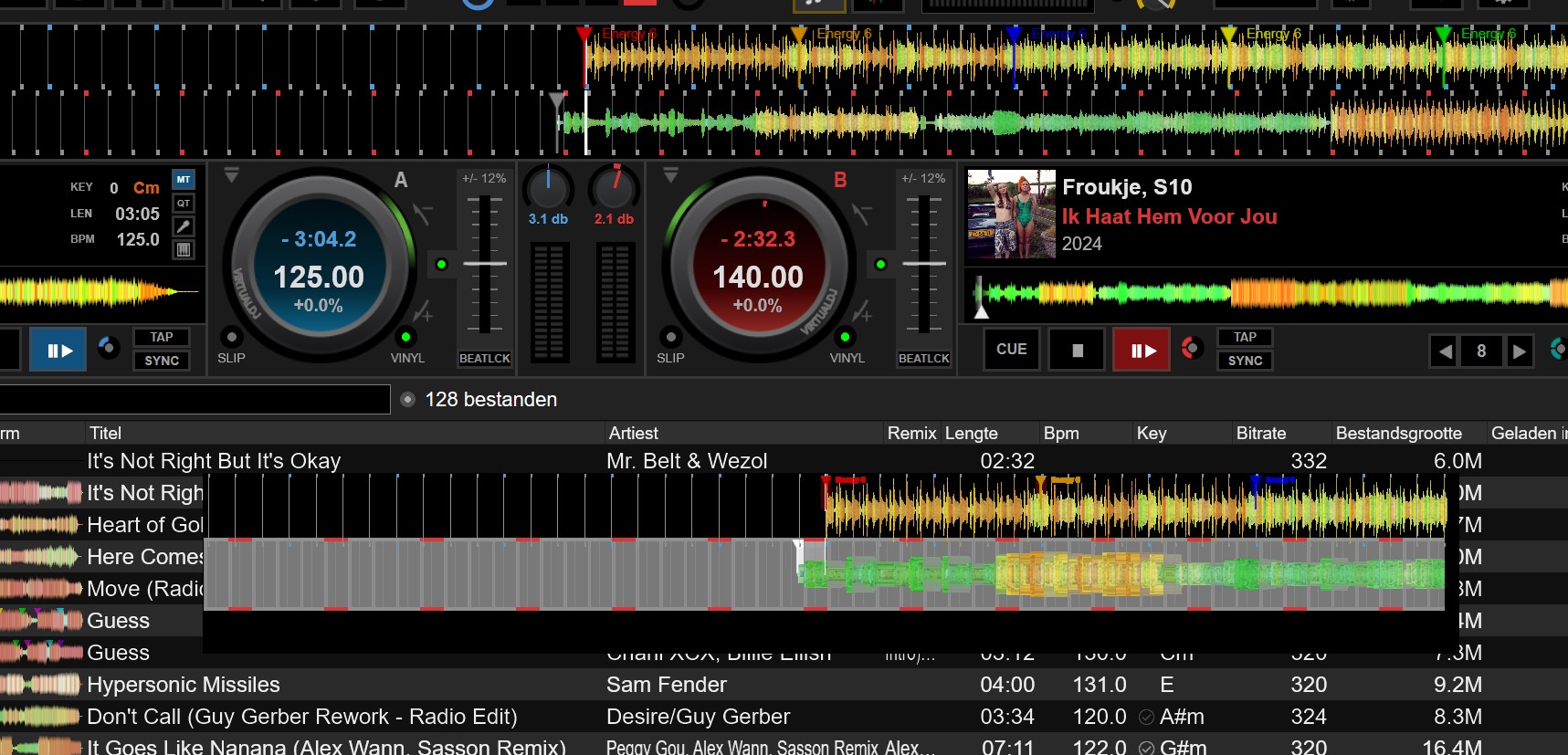
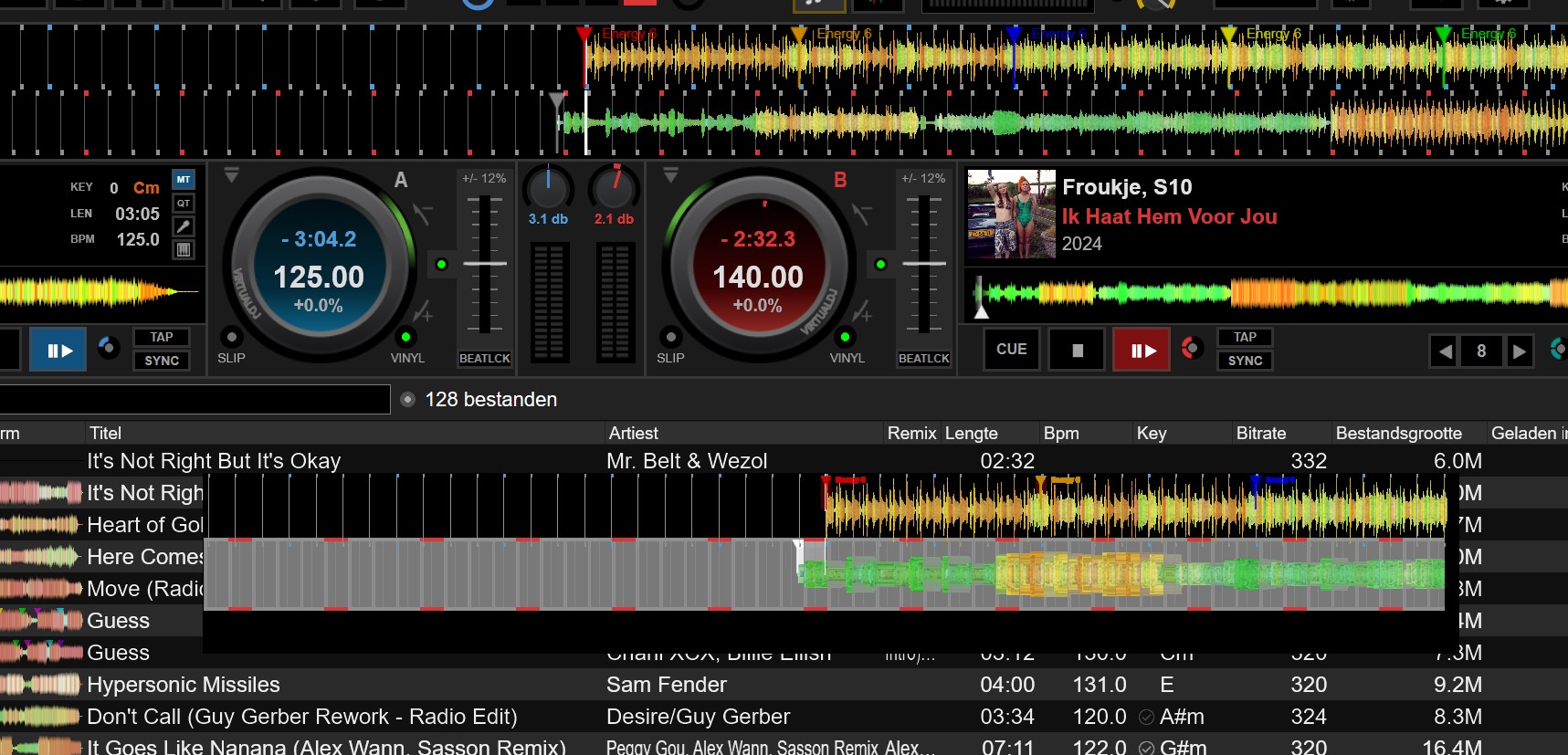
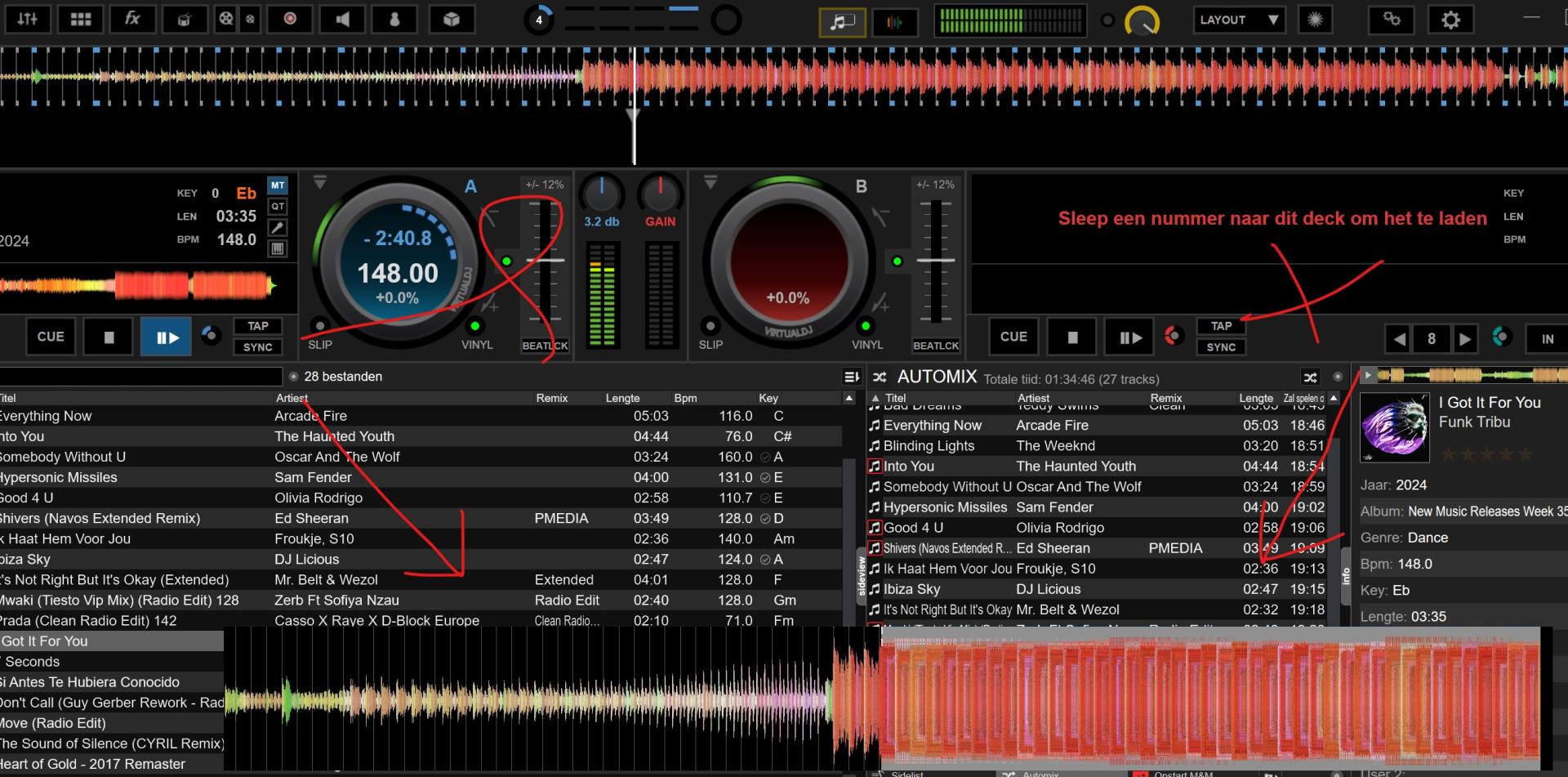
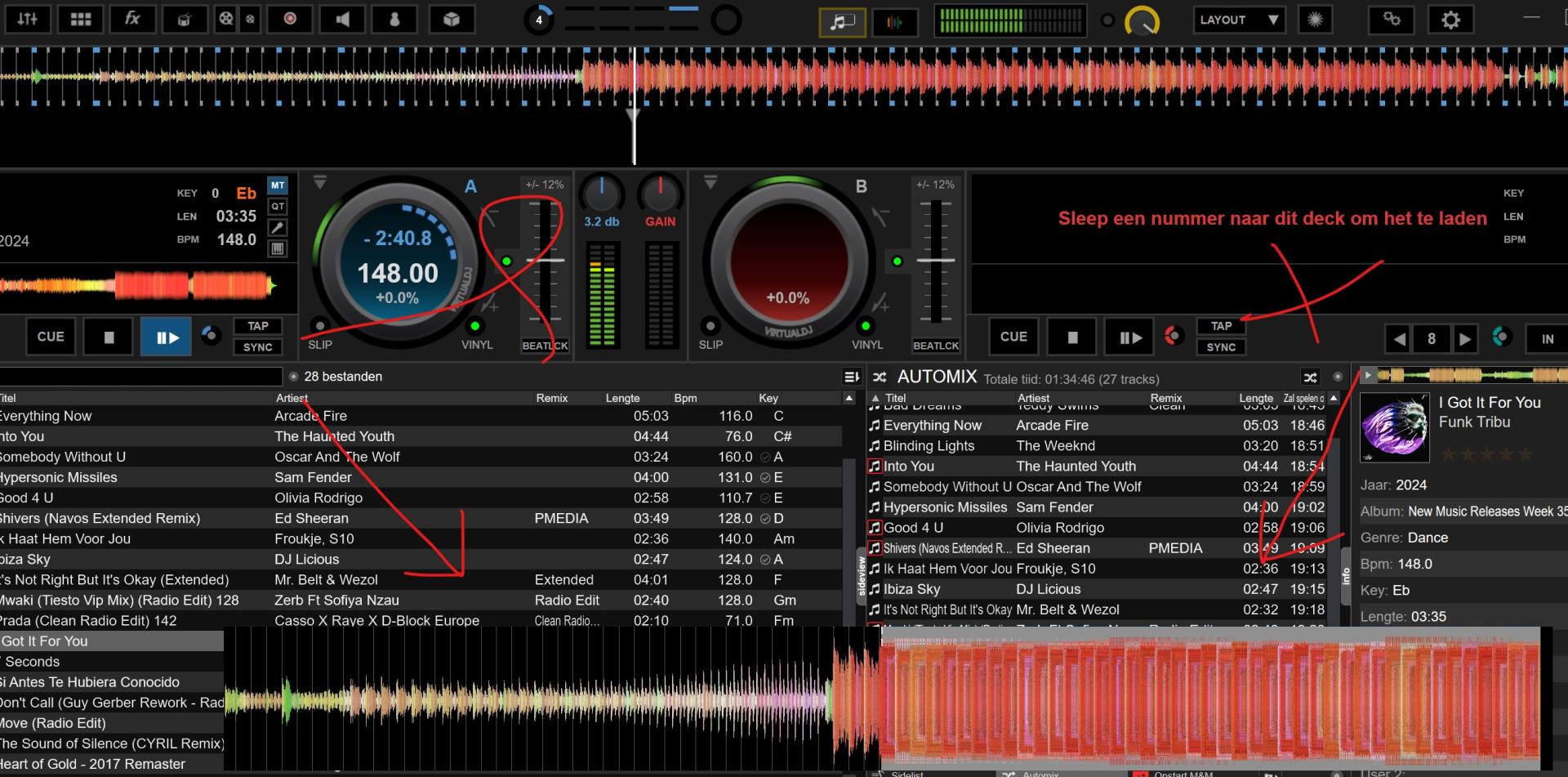
When playing the track, the scratchwave in the floating window is becoming distorted, hitting pause it still is being displayed as a distorted wave. I have included some pictures below.


gr. Marcel
This helps me a lot!!
I substitute the codelines in the skin xml file and it works, but i have a strange effect going on.
When playing the track, the scratchwave in the floating window is becoming distorted, hitting pause it still is being displayed as a distorted wave. I have included some pictures below.


gr. Marcel
Posté Sun 10 Nov 24 @ 6:12 pm
I can't see drawing 2 elements, especially moving elements, over each other being a good idea, probably better to avoid that.
Also resizing could be at issue, defined window size can matter, from the full 1920*1080 specified, squashed like you have can cause artefacts.
Define your window closer to the in use size and reposition your elements.
Also resizing could be at issue, defined window size can matter, from the full 1920*1080 specified, squashed like you have can cause artefacts.
Define your window closer to the in use size and reposition your elements.
Posté Sun 10 Nov 24 @ 6:35 pm
The waveforms pasted above eachother was just when fiddling some things out. No use for that.
But i have filled in resize="false" in the window and the pixel settings 1920x1080 (like the original "mother" skin).
Still the waveforms get blurred when the track is being played.

But i have filled in resize="false" in the window and the pixel settings 1920x1080 (like the original "mother" skin).
Still the waveforms get blurred when the track is being played.

Posté Mon 11 Nov 24 @ 8:34 am
For more explanation i filled in a video, how it is going wrong.
https://streamable.com/nc298r
gr. Marcel
https://streamable.com/nc298r
gr. Marcel
Posté Tue 12 Nov 24 @ 6:06 pm
oh you need a background, draw it before your waves, fill the full canvas.
Posté Wed 13 Nov 24 @ 2:22 am
I dont know exactly what you mean. I dont need a specific background, just the black backgrond from the floating window is fine.
The grey area behind the waveform in the external window occurs when the track being played and the waveform start to distort.
The grey area behind the waveform in the external window occurs when the track being played and the waveform start to distort.
Posté Wed 13 Nov 24 @ 6:07 am
You need a background, as it is it isn't a black background, it's nothing so it shows as black. because you haven't drawn over the previous frame the next frame will have transparency and will show old frames.
Just draw a <square> canvas sized before your waves.
Just draw a <square> canvas sized before your waves.
Posté Wed 13 Nov 24 @ 6:49 am
Yes this the solution. Here you see the floating window with the left side of the canvas that has a background color and the right side not.

Maybe the thread can help other people, therefore below the xml code i used in this example;
<window name="test" width="1920" height="1080" posx="0" posy="0" image="2 Decks.png" shown="false" resize="true">
<square color="black" width="950" height="1080"/>
<scratchwave deck="left" orientation="horizontal" colorHigh="colorHigh" colorMed="colorMed" colorBass="colorBass">
<pos x="2" y="2+5"/>
<size width="1900" height="1080"/>
<grid mirrored="yes" pos="-5" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
<scratchwave deck="right" orientation="horizontal" colorVocal="#075CDB" colorInstru="#0CFF00" colorBeat="#FFFFFF" colorNoVocal="#36393B" colorNoInstru="#4B4C4D" colorNoBeat="#595A5C">
<pos x="2" y="100+5"/>
<size width="1900-4" height="100"/>
<grid pos="-5" mirrored="yes" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
</window>
Locodog Thanks!!!!
(i am stepping into the next learning curve)
Marcel

Maybe the thread can help other people, therefore below the xml code i used in this example;
<window name="test" width="1920" height="1080" posx="0" posy="0" image="2 Decks.png" shown="false" resize="true">
<square color="black" width="950" height="1080"/>
<scratchwave deck="left" orientation="horizontal" colorHigh="colorHigh" colorMed="colorMed" colorBass="colorBass">
<pos x="2" y="2+5"/>
<size width="1900" height="1080"/>
<grid mirrored="yes" pos="-5" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
<scratchwave deck="right" orientation="horizontal" colorVocal="#075CDB" colorInstru="#0CFF00" colorBeat="#FFFFFF" colorNoVocal="#36393B" colorNoInstru="#4B4C4D" colorNoBeat="#595A5C">
<pos x="2" y="100+5"/>
<size width="1900-4" height="100"/>
<grid pos="-5" mirrored="yes" shapepos="-5" shapemirrored="both" background="no" backgroundshaded="no" maincolor="textcolor" color="gridcolor" height="5" size="3" mainsize="5" />
<cue y="-3" height="56-10+6">
<text dx="15" dy="-1" size="14" />
<mask width="16" height="56-10+6" x="1570" y="43"/>
</cue>
<gridlines width="1" color="gridcolor" transparency="0.6"/>
<overlay>
<size width="2" height="56"/>
<pos x="+950-2" y="-5"/>
<background shape="square" color="waveneedle" />
</overlay>
</scratchwave>
</window>
Locodog Thanks!!!!
(i am stepping into the next learning curve)
Marcel
Posté Wed 13 Nov 24 @ 5:40 pm







